-
Notifications
You must be signed in to change notification settings - Fork 3.4k
Update serverless-blog.md (typo) #1499
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Changes from all commits
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -4,8 +4,6 @@ type: cookbook | |
| order: 5 | ||
| --- | ||
|
|
||
| # Create a CMS-Powered Blog Using Vue.js | ||
|
|
||
| So you've just launched your Vue.js website, congrats! Now you want to add a blog that quickly plugs into your website and you don't want to have to spin up a whole server just to host a Wordpress instance (or any DB-powered CMS for that matter). You want to just be able to add a few Vue.js blog components and some routes and have it all just work, right? What you're looking for a blog that's powered entirely by API's you can consume directly from your Vue.js application. This tutorial will teach you how to do just that, let's dive in! | ||
|
|
||
| We're going to quickly build a CMS-powered blog with Vue.js. It uses [ButterCMS](https://buttercms.com/), an API-first CMS that lets you manage content using the ButterCMS dashboard and integrate our content API into your Vue.js app. You can use ButterCMS for new or existing Vue.js projects. | ||
|
|
@@ -37,14 +35,14 @@ const butter = Butter('your_api_token'); | |
|
|
||
| Using CDN: | ||
|
|
||
| ```javascript | ||
| ```html | ||
| <script src="https://cdnjs.buttercms.com/buttercms-1.1.0.min.js"></script> | ||
| <script> | ||
| var butter = Butter('your_api_token'); | ||
| </script> | ||
| ``` | ||
|
|
||
| Import this file into any component you want to use ButterCMS. Then from the console run: | ||
| Import this file into any component you want to use ButterCMS. Then from the console run: | ||
|
|
||
| ```javascript | ||
| butter.post.list({page: 1, page_size: 10}).then(function(response) { | ||
|
|
@@ -55,7 +53,8 @@ butter.post.list({page: 1, page_size: 10}).then(function(response) { | |
| This API request fetches your blog posts. Your account comes with one example post which you'll see in the response. | ||
|
|
||
| ## Display posts | ||
| To display posts we create a `/blog` route (using vue-router) in our app and fetch blog posts from the Butter API, as well as a `/blog/:slug` route to handle individual posts. | ||
|
|
||
| To display posts we create a `/blog` route (using Vue Router) in our app and fetch blog posts from the Butter API, as well as a `/blog/:slug` route to handle individual posts. | ||
|
|
||
| See the ButterCMS [API reference](https://buttercms.com/docs/api/?javascript#blog-posts) for additional options such as filtering by category or author. The response also includes some metadata we'll use for pagination. | ||
|
|
||
|
|
@@ -88,7 +87,7 @@ export default new Router({ | |
|
|
||
| Then create `components/BlogHome.vue` which will be your blog homepage that lists your most recent posts. | ||
|
|
||
| ```javascript | ||
| ```html | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. The code snippet seems should be used with Vue syntax, not JavaScript. And as the There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Huh, interesting |
||
| <script> | ||
| import { butter } from '@/buttercms' | ||
| export default { | ||
|
|
@@ -105,7 +104,6 @@ Then create `components/BlogHome.vue` which will be your blog homepage that list | |
| page: 1, | ||
| page_size: 10 | ||
| }).then((res) => { | ||
| // console.log(res.data) | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Not necessary because it has a real job to do below, so removed. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Good idea. |
||
| this.posts = res.data.data | ||
| }) | ||
| } | ||
|
|
@@ -115,18 +113,17 @@ Then create `components/BlogHome.vue` which will be your blog homepage that list | |
| } | ||
| } | ||
| </script> | ||
| Display the result | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. The text "Display the result" seems meaningless so I removed it. There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Agreed |
||
|
|
||
| <template> | ||
| <div id="blog-home"> | ||
| <h1>{{ page_title }}</h1> | ||
| <!-- Create v-for and apply a key for Vue. Example is using a combination of the slug and index --> | ||
| <!-- Create `v-for` and apply a `key` for Vue. Here we are using a combination of the slug and index. --> | ||
| <div v-for="(post,index) in posts" :key="post.slug + '_' + index"> | ||
| <router-link :to="'/blog/' + post.slug"> | ||
| <article class="media"> | ||
| <figure> | ||
| <!-- Bind results using a ':' --> | ||
| <!-- Use a v-if/else if their is a featured_image --> | ||
| <!-- Bind results using a `:` --> | ||
| <!-- Use a `v-if`/`else` if their is a `featured_image` --> | ||
| <img v-if="post.featured_image" :src="post.featured_image" alt=""> | ||
| <img v-else src="http://via.placeholder.com/250x250" alt=""> | ||
| </figure> | ||
|
|
@@ -143,10 +140,9 @@ Here's what it looks like (note we added CSS from https://bulma.io/ for quick st | |
|
|
||
|  | ||
|
|
||
|
|
||
| Now create `components/BlogPost.vue` which will be your Blog Post page to list a single post. | ||
|
|
||
| ```javascript | ||
| ```html | ||
| <script> | ||
| import { butter } from '@/buttercms' | ||
| export default { | ||
|
|
@@ -160,7 +156,6 @@ Now create `components/BlogPost.vue` which will be your Blog Post page to list a | |
| getPost() { | ||
| butter.post.retrieve(this.$route.params.slug) | ||
| .then((res) => { | ||
| // console.log(res.data) | ||
| this.post = res.data | ||
| }).catch((res) => { | ||
| console.log(res) | ||
|
|
@@ -172,7 +167,7 @@ Now create `components/BlogPost.vue` which will be your Blog Post page to list a | |
| } | ||
| } | ||
| </script> | ||
| Display the results | ||
|
|
||
| <template> | ||
| <div id="blog-post"> | ||
| <h1>{{ post.data.title }}</h1> | ||
|
|
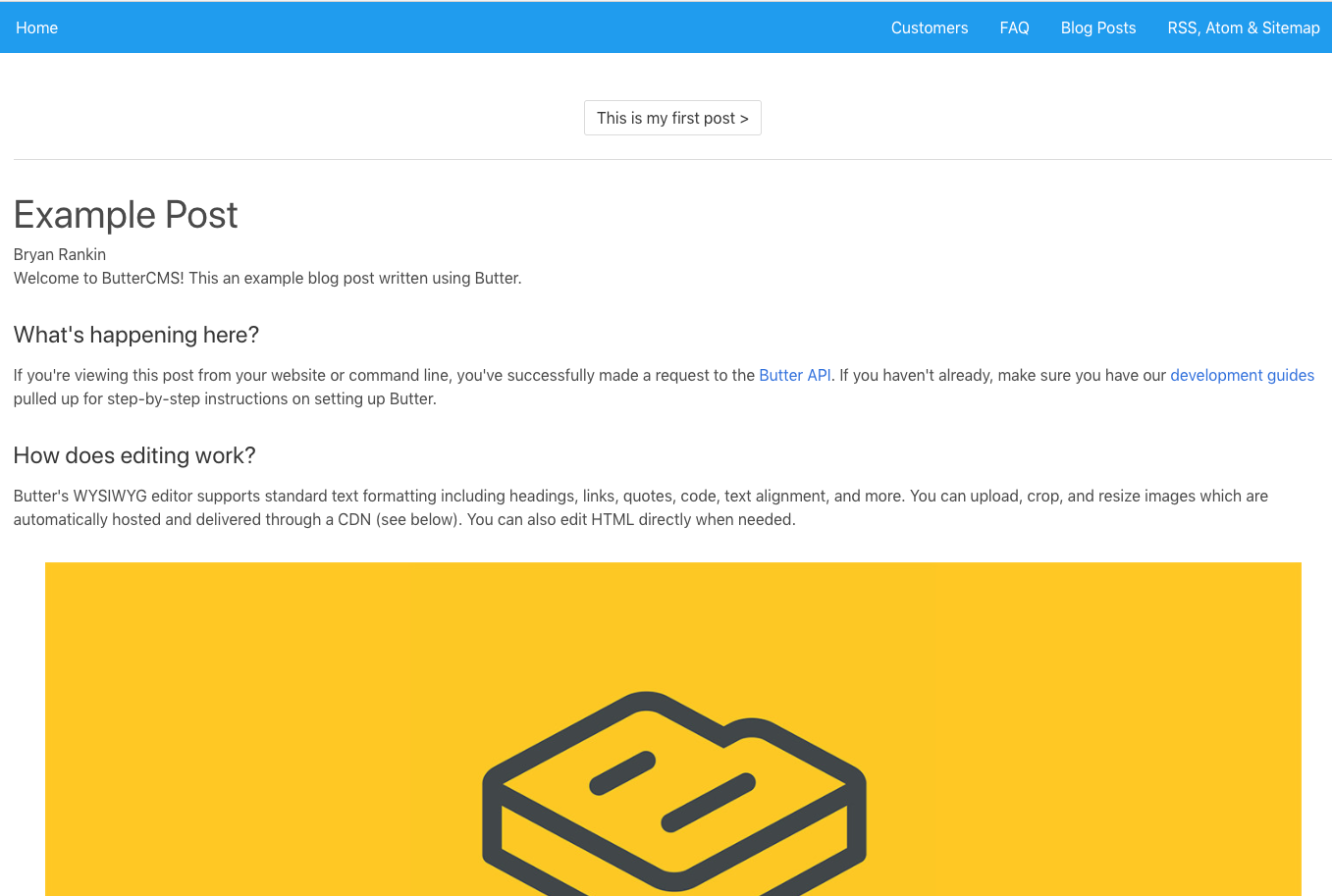
@@ -193,18 +188,17 @@ Here's a preview: | |
|
|
||
|  | ||
|
|
||
|
|
||
| Now our app is pulling all blog posts and we can navigate to individual posts. However, our next/previous post buttons are not working. | ||
|
|
||
| One thing to note when using routes with params is that when the user navigates from /blog/foo to /blog/bar, the same component instance will be reused. Since both routes render the same component, this is more efficient than destroying the old instance and then creating a new one. | ||
| One thing to note when using routes with params is that when the user navigates from `/blog/foo` to `/blog/bar`, the same component instance will be reused. Since both routes render the same component, this is more efficient than destroying the old instance and then creating a new one. | ||
|
|
||
| <p class="tip">Be aware, that using the component this way will mean that the lifecycle hooks of the component will not be called. Visit the Vue.js docs to learn more about [Dynamic Route Matching](https://router.vuejs.org/en/essentials/dynamic-matching.html)</p> | ||
| <p class="tip">Be aware, that using the component this way will mean that the lifecycle hooks of the component will not be called. Visit the Vue Router's docs to learn more about [Dynamic Route Matching](https://router.vuejs.org/en/essentials/dynamic-matching.html)</p> | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Good catch. |
||
|
|
||
| To fix this we need to watch the `$route` object and call `getPost()` when the route changes. | ||
|
|
||
| Updated `script` section in `components/BlogPost.vue`: | ||
| Updated `<script>` section in `components/BlogPost.vue`: | ||
|
|
||
| ```javascript | ||
| ```html | ||
| <script> | ||
| import { butter } from '@/buttercms' | ||
| export default { | ||
|
|
@@ -251,7 +245,7 @@ See the ButterCMS API reference for more information about these objects: | |
|
|
||
| Here's an example of listing all categories and getting posts by category. Call these methods on the `created()` lifecycle hook: | ||
|
|
||
| ``` | ||
| ```javascript | ||
| methods: { | ||
| ... | ||
| getCategories() { | ||
|
|
@@ -282,8 +276,6 @@ created() { | |
|
|
||
| An alternative pattern to consider, especially if you prefer writing only in Markdown, is using something like [Nuxtent](https://nuxtent.now.sh/guide/writing#async-components). Nuxtent allows you to use `Vue Component` inside of Markdown files. This approach would be akin to a static site approach (i.e. Jekyll) where you compose your blog posts in Markdown files. Nuxtent adds a nice integration between Vue.js and Markdown allowing you to live in a 100% Vue.js world. | ||
|
|
||
|
|
||
| ## Wrap up | ||
|
|
||
| That's it! You now have a fully functional CMS-powered blog running in your app. We hope this tutorial was helpful and made your development experience with Vue.js even more enjoyable :) | ||
|
|
||
| That's it! You now have a fully functional CMS-powered blog running in your app. We hope this tutorial was helpful and made your development experience with Vue.js even more enjoyable :) | ||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Duplicated with the title in the metadata. So removed.