-
Notifications
You must be signed in to change notification settings - Fork 3.4k
Translated cookbook/serverless-blog.md #690
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
src/v2/cookbook/serverless-blog.md
Outdated
| type: cookbook | ||
| order: 5 | ||
| --- | ||
|
|
||
| # Create a CMS-Powered Blog Using Vue.js | ||
| 恭喜你已经发布了你的 Vue.js 网站!现在你想要在网站上快速加入一个博客,但不想新起一台服务器去部署一个 Wordpress 实例 (或任何基于数据库的 CMS)。你只希望添加一些 Vue.js 的博客组件和一些路由就能搞定对吧?你想要的就是直接消费你的 Vue.js 应用中 API 来完全支撑起一个博客站。这份教程将会告诉你如何做到这一点,所以让我们来看看吧! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
第一句确定删了么?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
WordPress
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
只希望 → 希望只
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
先把标题补上吧?不然后面 diff 都对不上……
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
第一句确定删了么?
英文版应该已经 merge 了
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
要不你先凑合看着😂
src/v2/cookbook/serverless-blog.md
Outdated
| ## Install | ||
|
|
||
| Run this in your commandline: | ||
| 在你的命令行中运行: | ||
|
|
||
| `npm install buttercms --save` |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
感觉这个应该用 fenced block
src/v2/cookbook/serverless-blog.md
Outdated
| ## Install | ||
|
|
||
| Run this in your commandline: | ||
| 在你的命令行中运行: | ||
|
|
||
| `npm install buttercms --save` |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
感觉所有单独成行的应该用 ```。而且下面有一些用 inline 的话还会丢失高亮……
src/v2/cookbook/serverless-blog.md
Outdated
| <script src="https://cdnjs.buttercms.com/buttercms-1.1.0.min.js"></script> | ||
| <script> | ||
| var butter = Butter('your_api_token'); | ||
| </script> | ||
| ``` | ||
|
|
||
| Import this file into any component you want to use ButterCMS. Then from the console run: | ||
| 将这个文件导入到任何你想使用 ButterCMS 的组件中。然后中命令行运行: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
前面有个 commandline 翻译成了命令行,这里是不是有点歧义?或者这里明确点,“浏览器命令行”?
src/v2/cookbook/serverless-blog.md
Outdated
|
|
||
| ```javascript | ||
| butter.post.list({page: 1, page_size: 10}).then(function(response) { | ||
| console.log(response) | ||
| }) | ||
| ``` | ||
|
|
||
| This API request fetches your blog posts. Your account comes with one example post which you'll see in the response. | ||
| 这个 API 请求会获取你的博客文章列表。你将会在请求的响应中看到你的账户的一个示例博文。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
一篇?
src/v2/cookbook/serverless-blog.md
Outdated
| See the ButterCMS [API reference](https://buttercms.com/docs/api/?javascript#blog-posts) for additional options such as filtering by category or author. The response also includes some metadata we'll use for pagination. | ||
| 为了展示博文,我们在应用中创建了一个 `/blog` 路由 (使用 Vue Router) 并从 Butter API 获取博文列表,同样的还创建了一个 `/blog/:slug` 路由来处理单篇博文。 | ||
|
|
||
| 你可以翻阅 ButterCMS [API reference](https://buttercms.com/docs/api/?javascript#blog-posts) 来获取更多的选项,比如按分类或作者过滤。请求的响应也会包含一些用在翻页导航上的元数据。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
API 参考文档?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
来了解更多选项
src/v2/cookbook/serverless-blog.md
Outdated
|
|
||
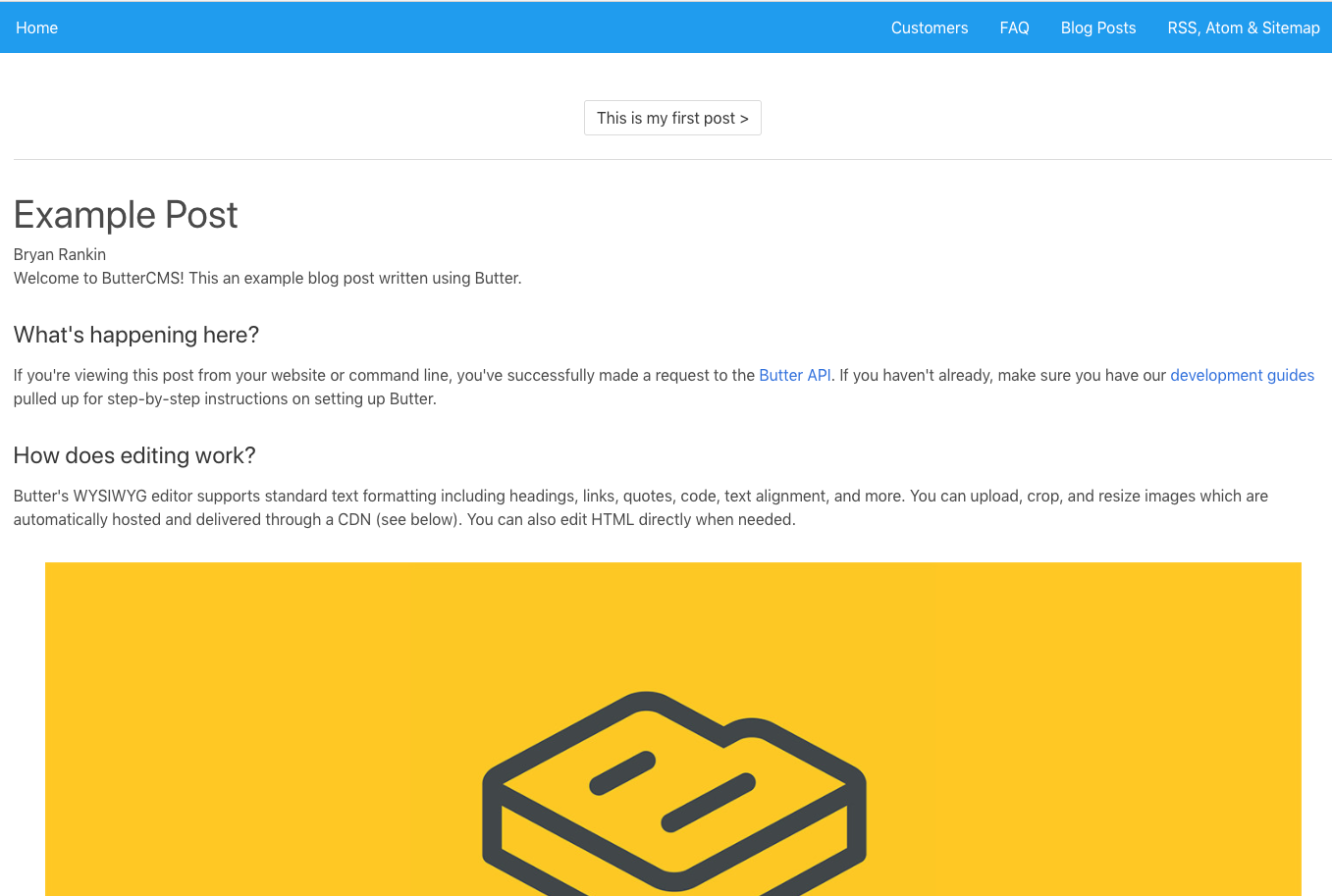
|  | ||
|
|
||
| 现在我们的应用已经拉取了所有博文并且我们可以导航到每个独立的博文。但我们的上一篇博文/下一篇博文的链接还不工作。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
感觉「我们」有点多,中间那个删了?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我只留了第一个
src/v2/cookbook/serverless-blog.md
Outdated
| @@ -237,21 +230,21 @@ Updated `script` section in `components/BlogPost.vue`: | |||
| </script> | |||
| ``` | |||
|
|
|||
| Now your app has a working blog that can be updated easily in the ButterCMS dashboard. | |||
| 现在你的应用就有了可工作的博客,你可以在 ButterCMS 仪表盘便捷的更新它。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
地
src/v2/cookbook/serverless-blog.md
Outdated
|
|
||
| See the ButterCMS API reference for more information about these objects: | ||
| 你可以移步到 ButterCMS API reference 来对这些对象有更多的了解: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
参考文档?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
来进一步了解这些对象
src/v2/cookbook/serverless-blog.md
Outdated
|
|
||
| ## Wrap up | ||
| 有一个替代方案,尤其在你只喜欢写 Markdown 时适用,就是使用诸如 [Nuxtent](https://nuxtent.now.sh/guide/writing#async-components) 的工具。Nextent 允许你在 Markdown 文件内部使用 `Vue Component`。它类似一个静态站点工具 (例如 Jekyll),让你在 Markdown 文件中撰写你的博文。Nuxtent 将 Vue.js 和 Markdown 很好的集成了起来,允许你生活在 100% 的 Vue.js 世界中。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nextend → Nuxtent
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
很好地集成了起来
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
“生活在 100% 的 Vue.js 世界中”听起来怪怪的,“让你完全处于 Vue.js 的世界里”?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
让你完全生活在 Vue.js 的世界里 会比 让你完全处于 Vue.js 的世界里 好些吗?
src/v2/cookbook/serverless-blog.md
Outdated
|
|
||
| 差不多就是这些了!现在你拥有了一个允许在自己应用中的完全函数式的 CMS 博客。我们希望这份教程可以帮助你,使你的 Vue.js 开发体验更有乐趣 :) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
functional 这里应该是“可以正常工作”的意思
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
现在你已经在自己的应用中拥有了一个可以正常工作的 CMS 博客 如何
Thanks.