-
-
Notifications
You must be signed in to change notification settings - Fork 3.8k
DateTimeRangePicker样式遮挡 #3219
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Labels
Comments
|
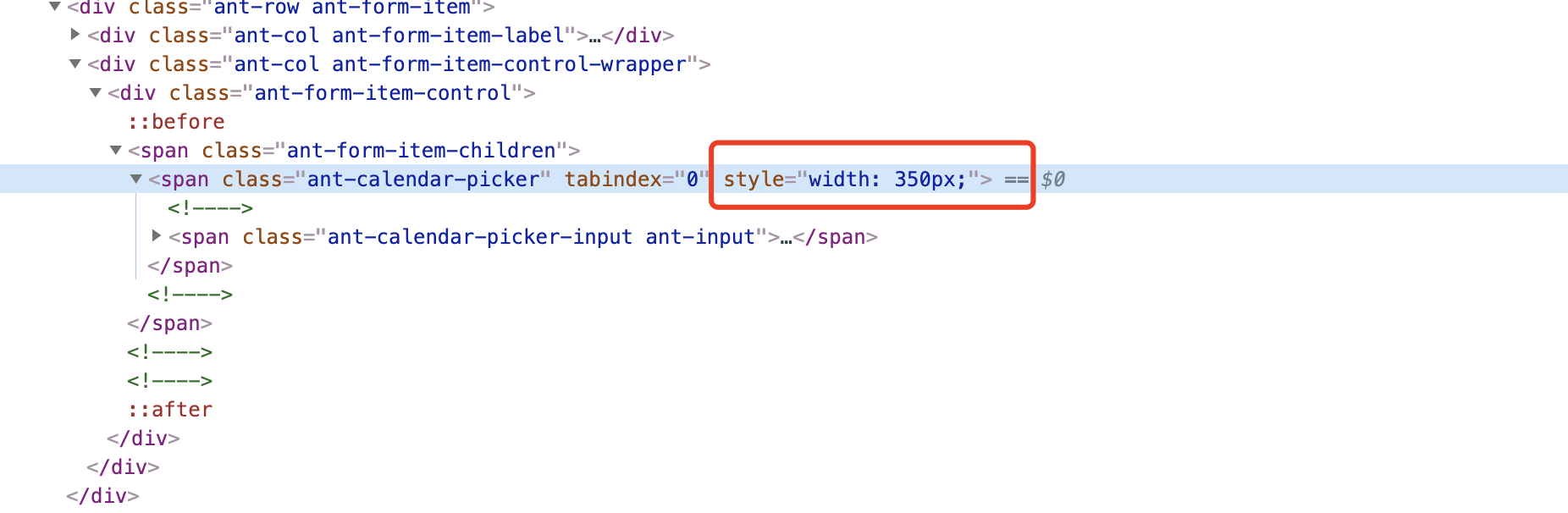
使用 style="width: 360px" 配置总宽度 |
zkwolf
added a commit
to zkwolf/ant-design-vue
that referenced
this issue
Nov 23, 2020
tangjinzhou
pushed a commit
that referenced
this issue
Nov 23, 2020
|
This issue has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs. |
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.

Version
2.0.0-rc.1
Environment
"vue": "^3.0.2", "ant-design-vue": "^2.0.0-rc.1",
Reproduction link
https://2x.antdv.com/components/date-picker-cn/
Steps to reproduce
文档上就能复现


在我这边更严重
What is expected?
正常显示
What is actually happening?
没有显示
The text was updated successfully, but these errors were encountered: