-
-
Notifications
You must be signed in to change notification settings - Fork 112
Styles updates, Theming and other misc updates #195
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
… works for defaults
|
Awesome work! I haven't looked in depth at this yet and maybe @VeraZab can do a review of the CSS? Also AFAIK you are not restricted to NODE_ENV. You could, for example, use another env variable called PLOTLYJS_EDITOR_CSS_TARGET and then set that in the build command before running the javascript that does the building. NODE_ENV is usually used to distinguish between 'dev' and 'production' builds. |
|
Also this PR seems to address more than one existing issue. I see "empty state for no traces" as a commit message for example. Could you update your description to include a "resolves #x #y and #z" type declaration? Github will auto-close the issues and it will give me more context. Thanks! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
💃 except for using icons from plotly-icons instead of mdi :)
package.json
Outdated
| "fast-isnumeric": "^1.1.1", | ||
| "mdi-react": "^2.1.19", | ||
| "plotly-icons": "^1.0.1", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@aulneau you're going to add the additional mdi-react icons we need to plotly-icons?
| className="js-add-trace-button" | ||
| variant="primary" | ||
| onClick={this.addTrace} | ||
| icon={<PlusIcon />} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
or PlusIcon could be the default in the Button component?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
or maybe not, if we're including modals to the editor (which I'm not sure we will be), maybe we want more flexibility on that button
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Maybe... I think it might be better to leave no default icon, because there are buttons that don't have icons.
| import {bem} from '../../lib'; | ||
|
|
||
| import {bem} from 'lib'; | ||
| import ChevronRightIcon from 'mdi-react/ChevronRightIcon'; | ||
| import SidebarItem from './SidebarItem'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
it's AngleDownIcon in plotly-icons
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Cool, I'll make sure to update all of the icons throughout with our plotly-icons and add any I use throughout :)
| @return map-get($spacings,$name); | ||
| } @else { | ||
| @return var(--spacing-#{$name}); | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
is this a sass thing: var(--spacing-#{$name}) how does it work?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
whoops, these are no longer used, I'll remove them.
I've added a lot of scss maps and parsers, to out put css custom properties (native css variables) from our scss.
| @@ -34,7 +34,7 @@ | |||
| } | |||
| } | |||
|
|
|||
| @mixin scrollbar($width: 5px, $trackbg: $color-page-background, $thumb-color: $color-accent) { | |||
| @mixin scrollbar($width: 5px, $trackbg: var(--scrollbar-track-background), $thumb-color: var(--scrollbar-thumb-color)) { | |||
| -webkit-overflow-scrolling: touch; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
what's the difference here between $color-accent and var(--scrollbar-thumb-color)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
So a lot of these variables are kind of passed around so that you can theme the application, the reason this is set this way is so that the end user can change the accent color, and the scollbar default thumb color would be the accent color, but if they wanted a different color for the scrollbar, they would change the value of --scrollbar-thumb-color.
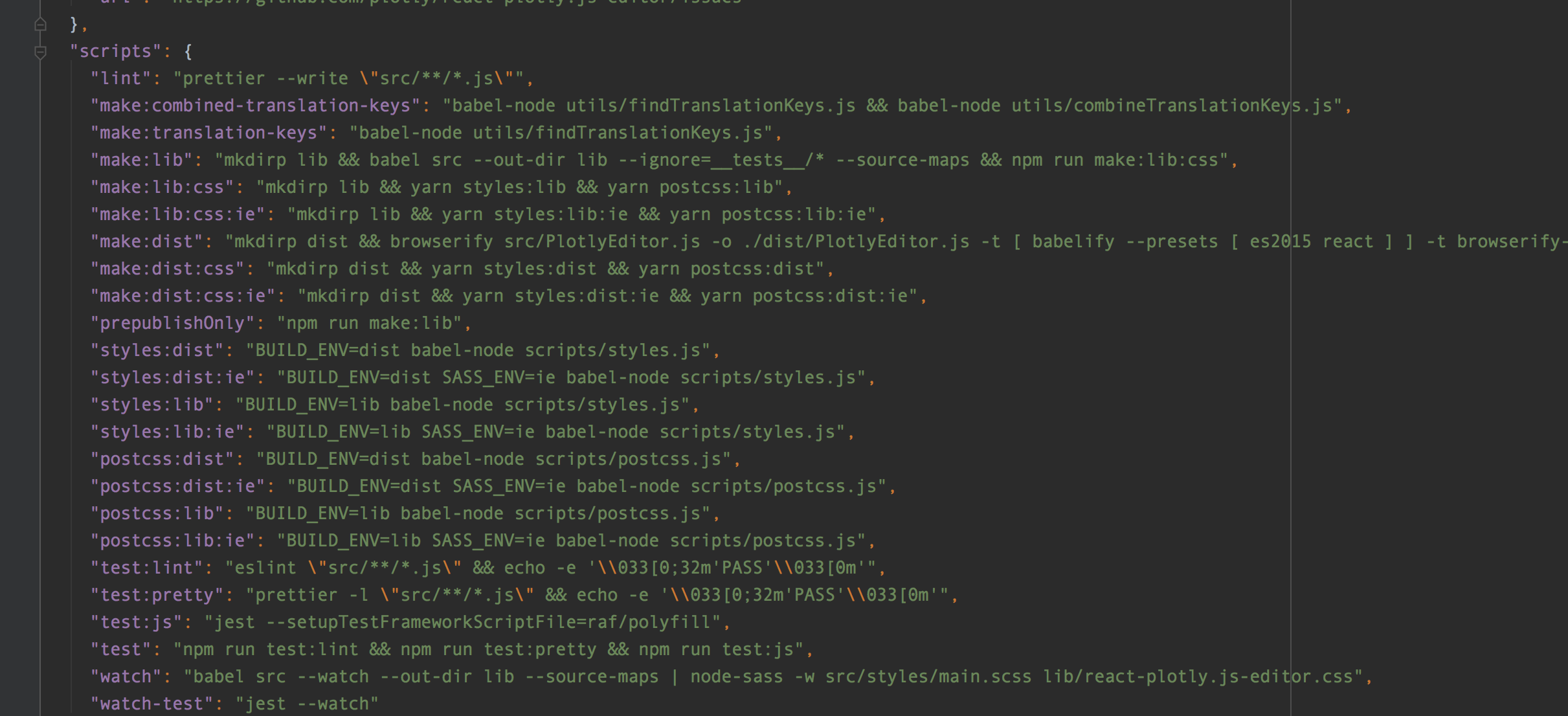
|
haha, yeah..at some point we're going to have to clean up some of those scripts in the editor, there are soooo many, but yeah, not in this pr : ) |
|
Yeah I know :/ I felt so bad making like 6 more scripts in there... There has to be a way to abstract and make it more efficient. |
| message={ | ||
| <p> | ||
| Looks like there aren't any traces defined yet. Go to the 'Create' | ||
| tab to define some traces. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this needs to be wrapped in i18n _(). Ping me or @VeraZab with any questions
| variant="primary" | ||
| onClick={this.addTrace} | ||
| icon={<PlusIcon />} | ||
| label="Trace" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this needs to be wrapped in i18n
| className="js-add-annotation-button" | ||
| onClick={this.addAnnotation} | ||
| icon={<PlusIcon />} | ||
| label="Annotation" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
i18n
src/components/Button.js
Outdated
| @@ -0,0 +1,44 @@ | |||
| import PropTypes from 'prop-types'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Button should go in components/widgets?
src/styles/components/_button.scss
Outdated
| @@ -0,0 +1,73 @@ | |||
| // button default styles | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this should be within a folder in components/? Seems like a widget to me.
…e more theme related variables
|
Okay @bpostlethwaite and @VeraZab, I've updated the readme, added a theming document, and I believe I've fixed everything you two have requested. If you can review my latest changes, I'd say this is good to go! :) (barring any new changes requested) |
|
yey 💃 |
package.json
Outdated
| "mkdirp dist && browserify src/PlotlyEditor.js -o ./dist/PlotlyEditor.js -t [ babelify --presets [ es2015 react ] ] -t browserify-global-shim --standalone createPlotlyComponent && uglifyjs ./dist/PlotlyEditor.js --compress --mangle --output ./dist/PlotlyEditor.min.js --source-map filename=dist/PlotlyEditor.min.js.map && make:dist:css", | ||
| "make:dist:css": | ||
| "mkdirp dist && node-sass --output-style compressed src/styles/main.scss > dist/react-plotly.js-editor.css", | ||
| "make:lib": "mkdirp lib && babel src --out-dir lib --ignore=__tests__/* --source-maps && npm run make:lib:css", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
thanks for the heroic level of effort here! Can't wait to try out some new themes! 💃 |
|
new release after this merge! : ) |
|
@VeraZab okay I fixed the |

Okay, I've gone through just about every style in this thing and updated / refactored them to be cleaner and use variables whenever possible.
I've also added a new step to our css, I've added postcss to process our generated css and do a few different things. It seemed like we weren't autoprefixing our css at all, so I've added
autoprefixer. I've also opted to usecssnanowith postcss to minify our css in that process, so we are no longer using thenode-sass compressfunctionality. I've added a postcss plugin to combine duplicate selectors into one.For IE11, I've added a couple postcss plugins to convert all of our custom css-props to their true values, so that if people need to support IE11 (eg: chart studio), you just include the ie11 stylesheet instead. This step can also be integrated into the users app, so that if they wanted to theme the editor first, and then run the postcss plugin themselves, they could. I've also added a plugin to remove
:root{}from the stylesheet if you are generating styles for ie11.I've also added an empty state for if there is no trace data, the message could/should be modified:
I have added a delete component within the field component:
I've also added a Button component.
I still need to go through and update some icons to what we have in
plotly-icons, but I wanted to get this PR open :)Regarding theming: I've opted to use scss maps and then parse through them to generate our scss variables.
The various scss maps:
are mapped through with scss functions:
which then are outputted as css variables:
which can be easily overridden by the end user in their app:
which allows for a themable app:
resolves: #184 #183 #76