-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
Fix *all* OS / browser-dependent scattergl text oddities #2780
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
bug report from @chriddyp The latest scattergl text is not rendering for me on Firefox 61.0, MacOS 10.13.4. It renders for me in Chrome. |
|
assigning @dy |
|
Hi - this issue has been sitting for a while, so as part of our effort to tidy up our public repositories I'm going to close it. If it's still a concern, we'd be grateful if you could open a new issue (with a short reproducible example if appropriate) so that we can add it to our stack. Cheers - @gvwilson |



Follow-up of #2737
scattergltext works well on @dy's Windows laptop in both Chrome, FF and IE11 (please correct me if I'm wrong @dy), but features a few oddities in FF on MacOS and Ubuntu 16.04 and Safari.Copying @alexcjohnson 's report:
On Mac OS 10.13.5, retina display. For reference here's the SVG






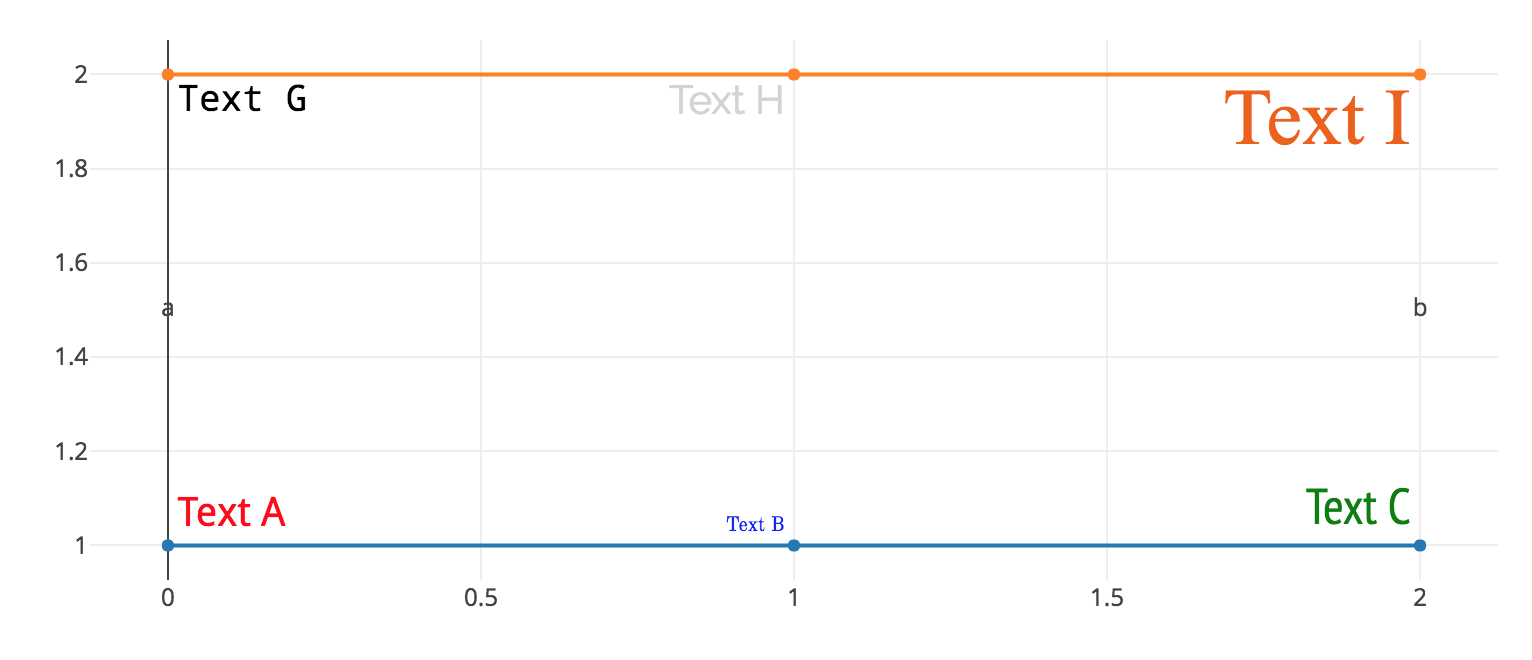
text_chart_arraysmock, which AFAICT looks identical on Chrome, FF, and Safari:But the gl2d version looks bold and blurry (perhaps this is retina-only, related to #2756?), and there are first-load issues in FF (missing some items entirely) and Safari (wrong font).
Here's Chrome:
FF the first render in a given tab is missing some items:
But the second gets them all:
And Safari on first render has the wrong font for "Text G":
but it's fixed on second render:
The text was updated successfully, but these errors were encountered: