-
Notifications
You must be signed in to change notification settings - Fork 12k
lazy loading not working in Angular 6 #10673
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
this will work |
|
What about relative parent? '../' is not working anymore :( |
|
I had the same problem then stumbled across this article: https://angular.io/guide/router#module-import-order-matters. Also look at the example (links at the top of the article) it shows different techniques to import Modules. To solve the problem:
Using an absolute path value for 'loadChildren' still works for me: |
|
had the same issue, and @sluglit had the solution with "Move the *RoutingModule to the bottom of the list of imports" ! Nothing related to the 2 other bullet points, at least on my side. |
|
Edited, thanks to @filipesilva 👏 Efectively, there are three posible solutions:a) Using relative path The issueActually, the problem comes from typescript config. |
|
@Ricard Thanks you!! I solved the issue with your solution. |
|
@Ricard also opened an issue about this in angular/devkit#969, and it includes a simple repro that I will use for my response https://github.com/Ricard/ng6-lazyload-issue-evidence. There's a couple parts to this issue. Yes it is all about But we also never recommended using imports like We did change the If you have multiple projects and each of them has their own You can try to change the |
|
@filipesilva I saw your commit angular/devkit@33af719 I suggest this change. It preserves If you prefere to use relative url for |
|
@Ricard you are right that the documentation on Angular.io shows a non-relative path. I am discussing this with the docs folks. Parts of the docs are not yet aligned with Angular CLI and I suspect this is one of them. |
|
Opened as angular/angular#24109 |
|
@dalu - thanks for tip. it worked for me |
|
In previous versions loadChildren path support with 'app/path/to/module#Module' but it's not working anymore, instead of that use relative path './path/to/module#Module'
According to responses of angular community they will update document. usage need to change from to
|
|
Remove the lazy loading module in app.module. It will work. |
|
I am having the similar issue, I have followed all the comments mentioned in this issue. |
|
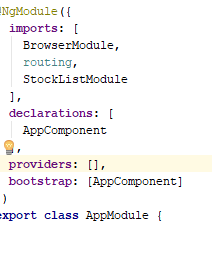
@bigbharatjain - I had a very similar issue, my problem was because I forgot to remove the Import of my lazy module from my "AppComponent" And changed it to I had to remove "StockListModule" from the imports array in app.module.ts |
|
Not sure if this will help anyone but what I've noticed on my specific project was that if I add a space in my route, it seems to compile without issues. app.routing.module However, if the path is '' it will have trouble finding MainModule. |
|
I had a very similar issue and work by adding {
path: 'heroes',
loadChildren: 'src/app/heroes/heroes.module#HeroesModule'
} |
|
Why does this seems to change very often? I mean, one day the relative path method seems to work, and then the next day with the newly create project, it doesn't works anymore and I have to resort to the absolute path method instead. What is going on here? |
|
Running ng serve with HMR I have observed the following: The initial compile will not build the chunk for the lazy loaded module and compilation fails with the reported error "cannot find module". If I modify anything which forces a HMR recompile, the chunk for the lazy loaded route is created and the route now works correctly. |
|
@Steveiwonder Thanks a lot. Your solution worked for me. |
|
I have solve the issue by updating angular cli and other packages to latest version by checking it through
|
|
Hi folks I try following code also, it working so question is which is better approach as feature prospective ? |
|
didn't work for me 👎 |
|
I'm getting a similar error after upgrading from Angular 5 to 6:
Utilizing this syntax has worked for me locally Before (didn't work): After (does work): Though when I upload to Heroku I am getting the error again (I am using Express for deployment). The strange part is the old syntax works with Express.... what is going on?!
|
|
Hopefully this may help someone Angular5.x lazyLoad problem, undefined is not a function #23412 |
|
When upgrading from Angular 5 to Angular 6 or Angular 7, we had the following errors from lazily-loaded modules, after the upgrade: Error: Uncaught (in promise): Error: Loading chunk default~[long module name with key suffix] failed. at core.js:12632 The solution was to convert ALL our routes from the format { path: 'xyz', loadChildren: 'pathtomodule#ModuleName' } to the lambda expression format { path: 'xyz', loadChildren: () => ModuleName } |
|
@Peter2090 did you run into a "Maximum call stack size exceeded" with the latter of the two approaches? I just started a new Angular 7 project and can't get routing to work with any of the normal (or abnormal) module approaches. Tried what you mentioned, along with the relative path approach, absolute path approach, and all three with and without importing the module in the App Module (I realize it shouldn't be there, figured I'd do my due diligence and test it though). |
|
No...the second approach fixed our 'Error: Loading chunk' errors. It sounds like you have a circular reference. Is there a circular reference in the module imports somehow? |
|
I've been searching nonstop for a circular reference, but this is literally the first module/route. There's all of like 3 and half lines of code. |
|
All I can suggest is cutting everything out from your project apart from one module to lazy load, but you seem to have done that. |
After many days trying to find a solution, this worked!! |
|
But sorry @benmartink if you do like this @filipesilva Please can you clarify if we need the baseUrl in the sub tsconfig ? Thanks :) |
|
Hi @gcirone , yeah you right. I made an architecture where it loads the way you are saying. The only problem I had was that when upgraded angular and several modules related to it, it started to display the error 'Cannot find module "app/xyz/xyz.module". at $_lazy_route_resource lazy'. So, I tried several suggestions found on internet but no one helped until this one! Btw, I needed to upgrade angular because I wanted to use Angular Materials Design. |
|
Hi, |
|
I solved the issue by adding in the I have to say thanks to Angular guys because now we can load the lazy module direct from the node_modules folder. LOVE IT 🥇 |
|
@gcirone 💯 Where were you when i faced the same problem. After lots of tries and waste of time |
Actually, I tried in this way. I'm facing an error |
|
I wasted way too much time on this only to realize that since I'm using Webpack without the Angular CLI I had to add angular-router-loader to the configuration for it to work and generate the chunks. https://www.npmjs.com/package/angular-router-loader Hoping someone else that comes around here, or those that have resorted to using => may find this useful. |
|
I have faced a similar problem twice so far and have ended here both times. So I'm just gonna leave this here for the next time I stumble upon the same problem. |
|
@izakgl: thanks a lot! Path in app-routing.modules looks like: |
|
If someone of you is working with Nx monorepo, then please check this answer. |
|
I was facing the same issue. i found there could be two case for such problem.
|
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |


I'm getting this error when try to navigate to 'http://localhost:4200/dashboard' lazy loading route in angualr, angualr-cli 6.0.0
The text was updated successfully, but these errors were encountered: