-
Notifications
You must be signed in to change notification settings - Fork 1.2k
Grunt serve:dist not including any views/scripts/etc #2195
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Here's where things for the client get built (using gulp-useref). Refer to #370. Make sure all your line endings are consistent. |
|
Well seems like that was one of the issues, and I also was linking an external script that was included INSIDE the build.css so I assume that was the issue. Now I'm noticing some small discrepancies in the styling between the dev and production versions, but I'm assuming it has to do with repeated styles within different css files |
|
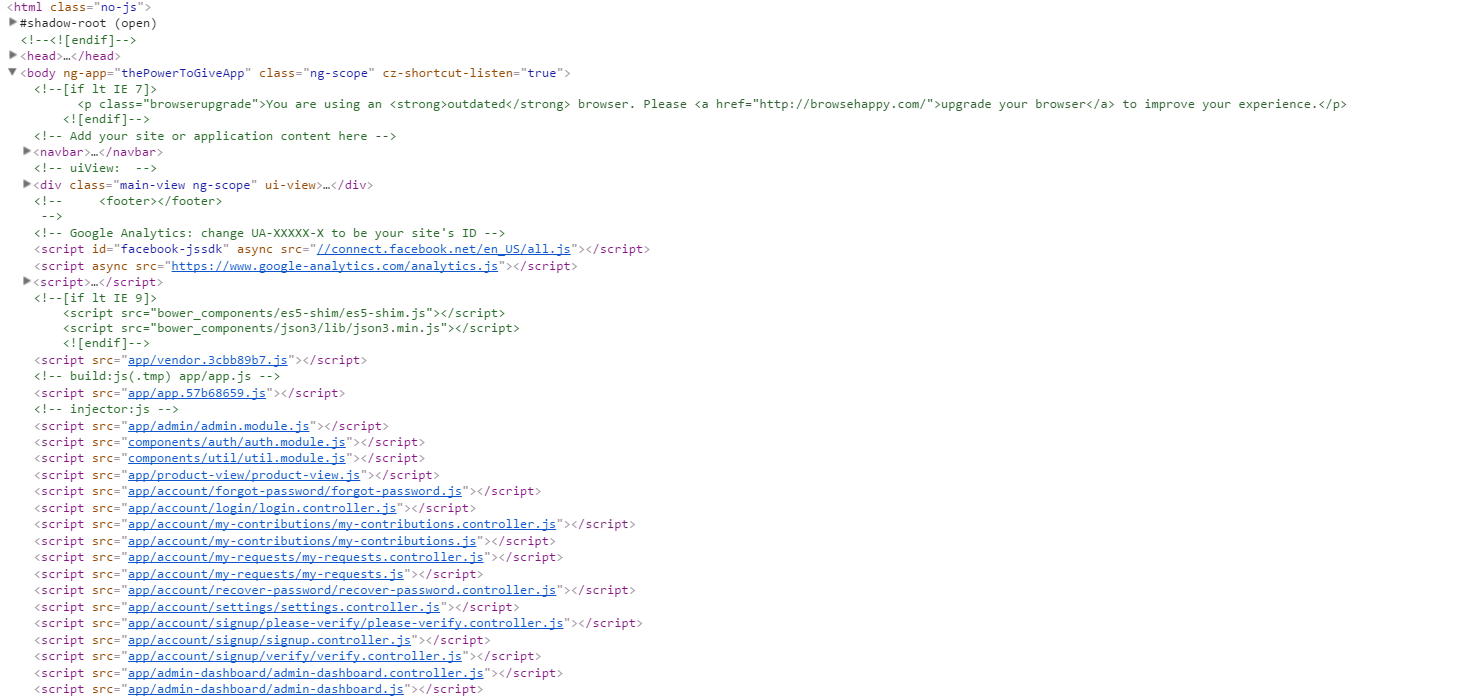
I'm seeing the same issue. Line terminators are consistent in my index.html. HOWEVER, I'm curious if the issue is that the index.html follows too closely the sample/auto-generated skeleton app in that it just has Now, those scripts don't exist at the time bundling is happening: they're created by the bundling. As such, I suspect that the bundling doesn't have the includes of the actual js files to guide it in which .html files, etc. to bundle? Is that basically correct? |
|
@dnewman-polar3d this issue is related to some version of the generator pre-4.0.0, of which the opener didn't provide any details on |
|
Hmmm. First, I see that the auto-generated app also has .html files down its tree and doesn't see this. Second, I started with the generator beta from early July. But I have updated webpack.make.js to current npm hosted version. gulpfile.babel.js hasn't changed any between the two. (I've added auto-start of mongod for dev, but that shouldn't be relevant.) I've not updated gulp-cli since early July. Any info I can provide? P.S. My webpack.make.js does have one added loader. Before the "JS LOADER". It's to deal with an issue with angular.headroom. |
|
@dnewman-polar3d since your issue is unrelated to the original one, please open a separate issue. |
I've been developing this app for quite a while and after I try to run it on the production version, it seems that the app is not including any of the css, html views or js files. I also see there are no bower components reference in the dist index.html file, I'm assuming it is because they are uglified into the vendor and app.js files.
I don't know if all these css and js files should be included at all (I thought they were compiled into vendor and app.js files)
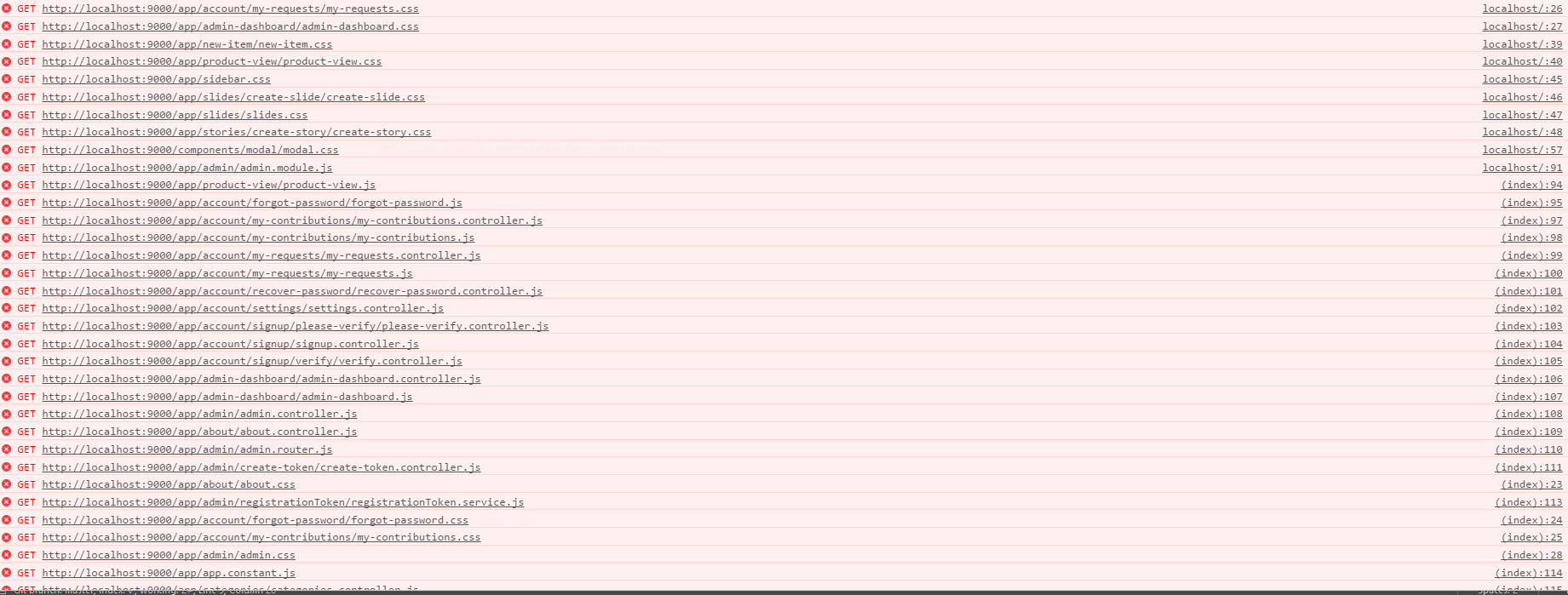
Here is a screenshot of the console

And this is the html structure (how it is including everything)

None of these files are inside my dist/client/app folder, in fact it is also missing all of my html views, is there any information on how this method works?
Please let me know if you need for me to provide a copy of my gruntfile or my index.html, since IMO it looks like the problem should be with the index.html
Thank you
The text was updated successfully, but these errors were encountered: