-
Notifications
You must be signed in to change notification settings - Fork 22
$15 | dark mode displayed in mobile web but light mode on desktop #126
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Labels
nav_Assigned
nav_FixAccepted
nav_Paid
P3
Normal (resolved within 7 days)
Prod Env
Environment
QA Pass
UI
Milestone
Comments
|
@luizrrodrigues Could you assign me to this issue? |
|
@k-tempest Any status on this one? |
|
Nope. Please unassign.
pt., 10 sty 2020, 12:18 użytkownik Luiz Ricardo Rodrigues <
[email protected]> napisał:
… @k-tempest <https://github.com/k-tempest> Any status on this one?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<https://github.com/topcoder-platform/community-app/issues/2592?email_source=notifications&email_token=AEFHPJBTHWPH3PWHRY6ARRLQ5BKOVA5CNFSM4HWIUVKKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOEITTRYI#issuecomment-572995809>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AEFHPJDEZIXGY73CO7IPEZ3Q5BKOVANCNFSM4HWIUVKA>
.
|
|
@PrakashDurlabhji Please let me know what's status of this one. Thanks. |
|
MR: #112 |
Merged
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
nav_Assigned
nav_FixAccepted
nav_Paid
P3
Normal (resolved within 7 days)
Prod Env
Environment
QA Pass
UI



Reproduction steps:
Expected result:
If the light mode is shown on desktop, the light mode is displayed on mobile web too
Actual result:
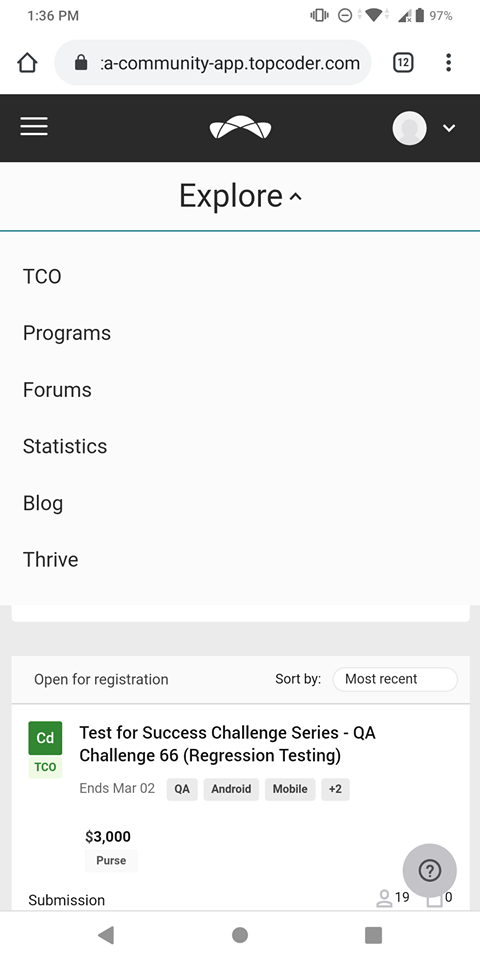
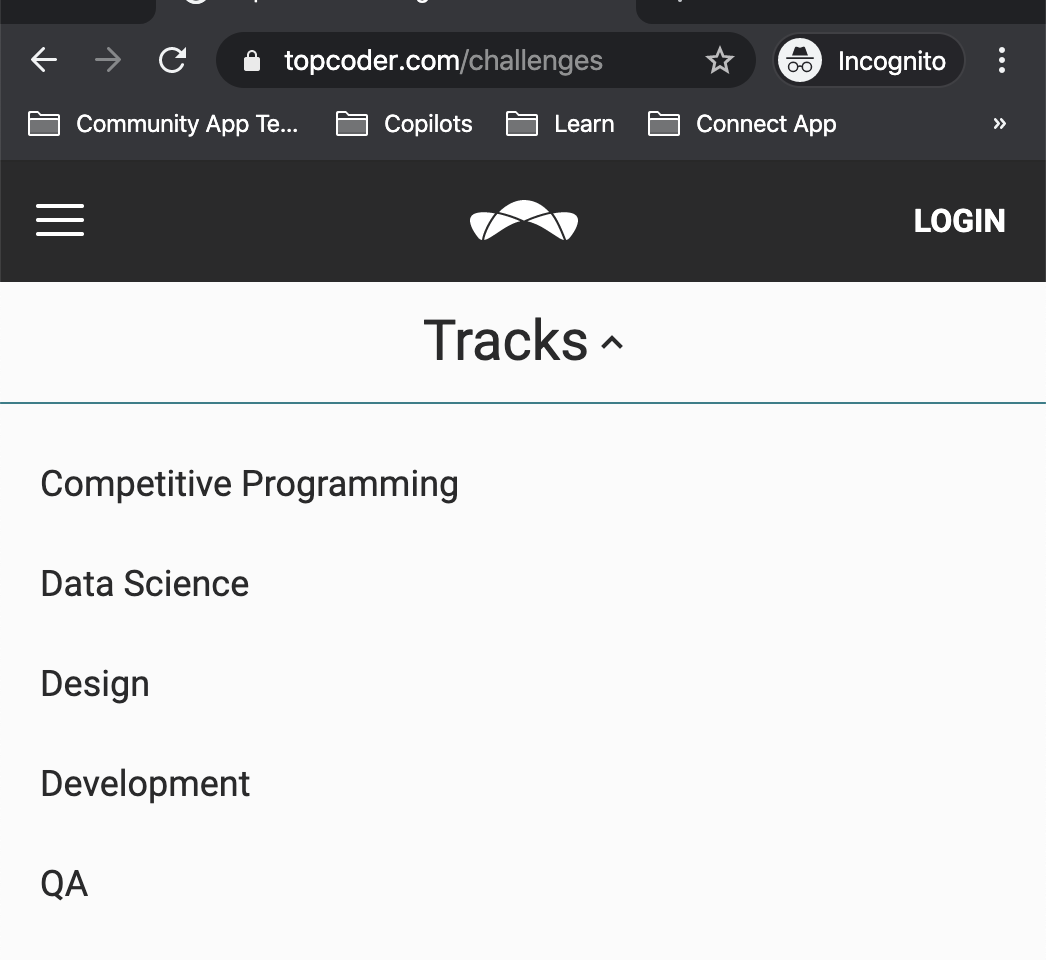
The light mode is displayed on desktop while dark mode on mobile web
Frequency: 5/5
Device/Browser/OS:
Device#1: Laptop
OS#1: Windows 10 pro 64-bit
Browser/s#1:
Chrome 75.0.3770.80
Firefox 67.0.1
Microsoft Edge 44.17763.1.0
IE 11.503.17763.0
Device#2: Axon ZTE A20170
OS#2: Android 7.1.1
Browser/s#2:
Chrome 74.0.3729.157
Sceenshot of actual results in mobile web:

Sceenshot of actual results on desktop:

Light vs dark mode for mobile web as shown on marvel app:

Light vs dark mode for desktop as shown on marvel app:

The text was updated successfully, but these errors were encountered: