-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
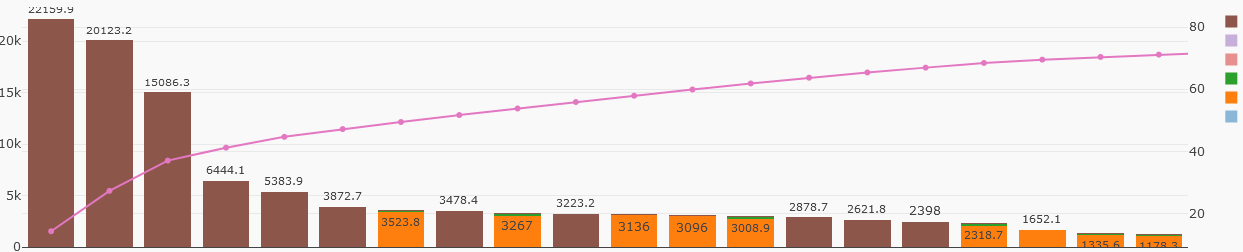
Text does not show up on bars with empty area #3115
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Confirmed, thanks for the report @eivindjahren! |
|
The relevant lines are plotly.js/src/traces/bar/plot.js Lines 78 to 85 in d5ebb50
However, changing this behavior to for instance breaks a lot of tests. |
|
Perhaps we should do like plotly.js/src/traces/barpolar/plot.js Lines 52 to 55 in fdcdd22
instead of removing them? |
|
Still doesn't show the text for default textposition, which is "auto". Setting |
|
@etpinard Issue still occurs for bar charts within subplots, where label text doesn't appear for traces with 0 height. The issue can be recreated with this: |
|
Hi, I am puting labels with the total value of the each bar. with When I change that value by I really apreciate that when I put {textposition: "outside"} zero values are visibles. But my question is : Is there any option to do that the textposition would be always in the bar's top? I was reading the reference: https://plot.ly/python/reference/#bar-textposition and there is only 4 options to this parameter ( I also tried adding annotations in the plot's layer, and thats works, but with annotations is slower. because of that I am trying to put the labels when I define the data of the chart instead add annotations in the layer. Thanks for your attention. |
|
@mangel2095 |


If a bar does not have any width or height, text does not show up, even when
{textposition: 'outside'}is set.https://codepen.io/haskellelephant/pen/PyQemG
The text was updated successfully, but these errors were encountered: