You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
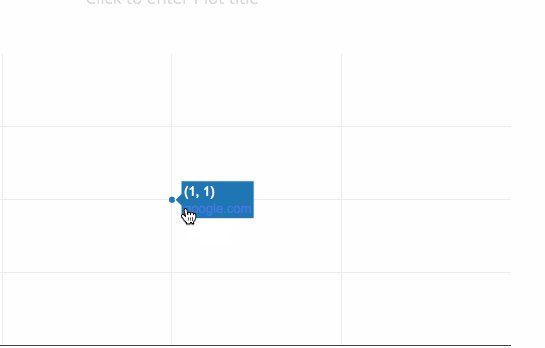
In some plots with rich hover text, you may want to highlight words in the hover label or click on links in the hover label. plotly.js removes the hover label as soon as your cursor leaves the point. Some other libraries allow you to mouse over the hover label itself by tracking directly from the marker to the lable. Here's an example:
And in comparison, here's our current behaviour:
The text was updated successfully, but these errors were encountered:
In some plots with rich hover text, you may want to highlight words in the hover label or click on links in the hover label. plotly.js removes the hover label as soon as your cursor leaves the point. Some other libraries allow you to mouse over the hover label itself by tracking directly from the marker to the lable. Here's an example:


And in comparison, here's our current behaviour:
The text was updated successfully, but these errors were encountered: