|
| 1 | +--- |
| 2 | +output: github_document |
| 3 | +--- |
| 4 | + |
| 5 | +<!-- README.md is generated from README.Rmd. Please edit that file --> |
| 6 | + |
| 7 | +# <img src="man/figures/plotly.png" width="200" /> |
| 8 | + |
| 9 | +[](https://travis-ci.org/ropensci/plotly) |
| 10 | +[](http://cran.r-project.org/package=plotly) |
| 11 | +[](http://cran.r-project.org/package=plotly) |
| 12 | + |
| 13 | +An R package for creating interactive web graphics via the open source JavaScript graphing library [plotly.js](https://github.com/plotly/plotly.js). |
| 14 | + |
| 15 | +## Announcements |
| 16 | + |
| 17 | +Learn plotly and shiny during [our 2-day R workshop](https://plotcon.plot.ly/workshops/r-shiny-dash-r)! `r emo::ji("woman_technologist")` `r emo::ji("man_technologist")` `r emo::ji("chart_with_upwards_trend")` |
| 18 | + |
| 19 | +[Read more](https://blog.cpsievert.me/2017/12/04/components-of-a-successful-r-workshop/) about [Carson](https://cpsievert.me)'s philosophy and experiences running the workshop. |
| 20 | + |
| 21 | +## Installation |
| 22 | + |
| 23 | +Install from CRAN: |
| 24 | + |
| 25 | +```r |
| 26 | +install.packages("plotly") |
| 27 | +``` |
| 28 | + |
| 29 | +Or install the latest development version (on GitHub) via devtools: |
| 30 | + |
| 31 | +```r |
| 32 | +devtools::install_github("ropensci/plotly") |
| 33 | +``` |
| 34 | + |
| 35 | +**NOTE:** The CRAN version of **plotly** is designed to work with the CRAN version of **ggplot2**, but at least for the time being, we recommend using the development versions of both **plotly** and **ggplot2** (`devtools::install_github("tidyverse/ggplot2")`). |
| 36 | + |
| 37 | +## Getting started |
| 38 | + |
| 39 | +### Web-based ggplot2 graphics |
| 40 | + |
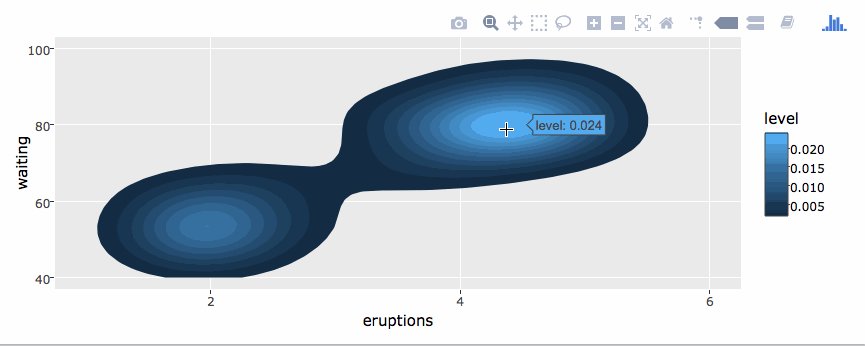
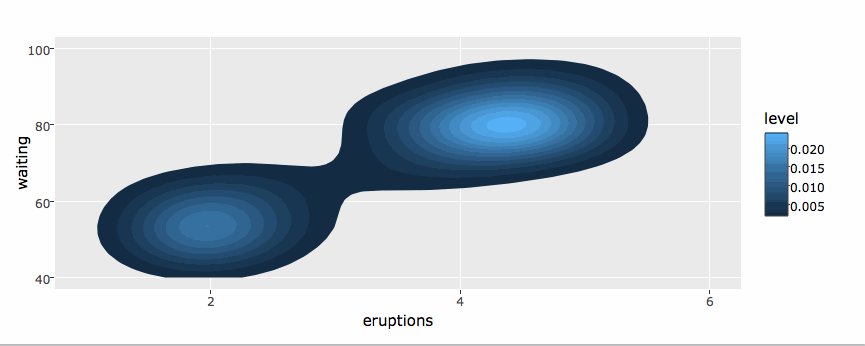
| 41 | +If you use [ggplot2](https://github.com/tidyverse/ggplot2), `ggplotly()` converts your static plots to an interactive web-based version! |
| 42 | + |
| 43 | +```r |
| 44 | +library(plotly) |
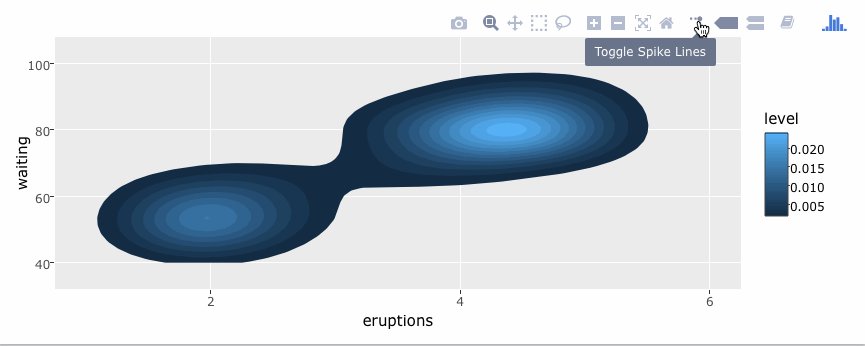
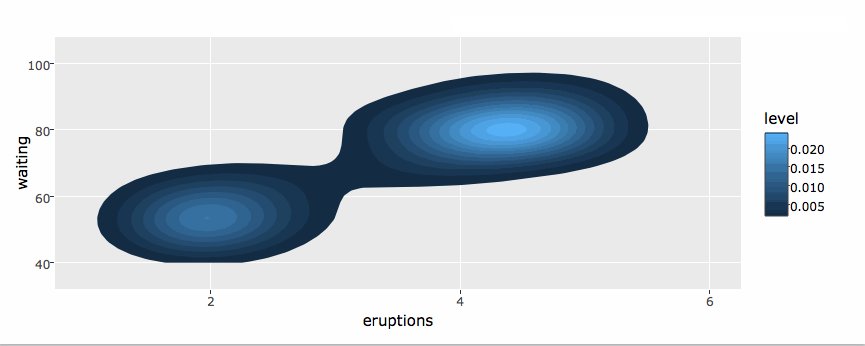
| 45 | +g <- ggplot(faithful, aes(x = eruptions, y = waiting)) + |
| 46 | + stat_density_2d(aes(fill = ..level..), geom = "polygon") + |
| 47 | + xlim(1, 6) + ylim(40, 100) |
| 48 | +ggplotly(g) |
| 49 | +``` |
| 50 | + |
| 51 | + |
| 52 | + |
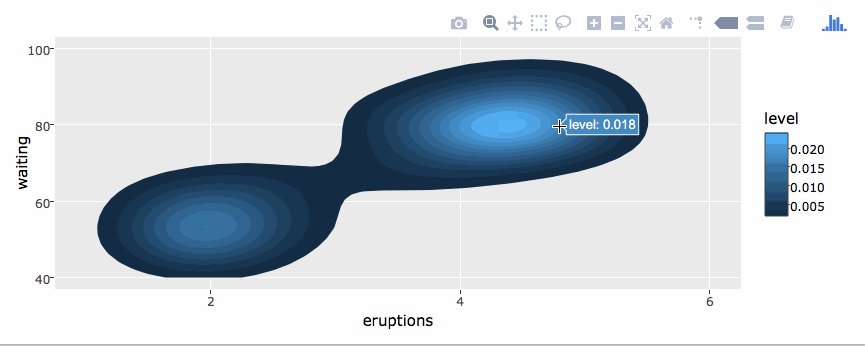
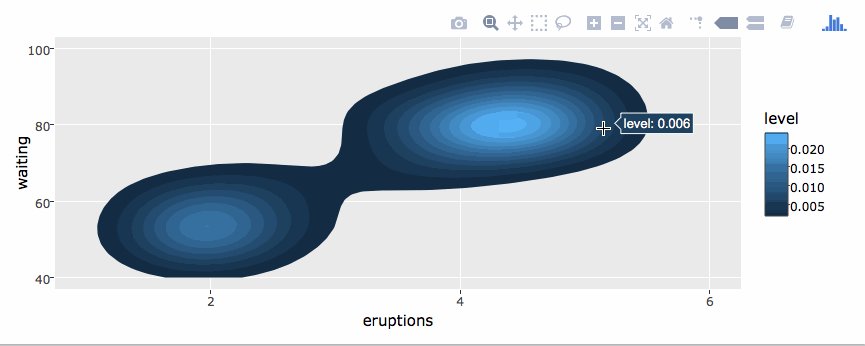
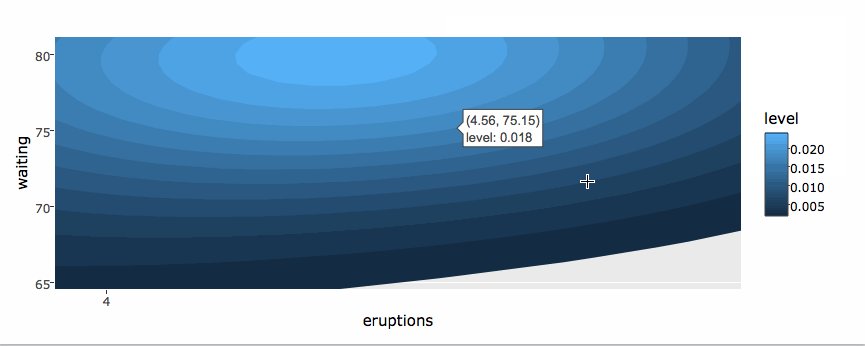
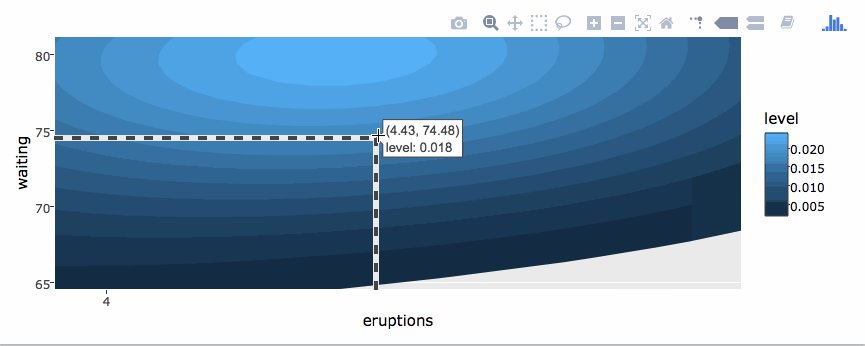
| 53 | +By default, `ggplotly()` tries to replicate the static ggplot2 version exactly (before any interaction occurs), but sometimes you need greater control over the interactive behavior. The `ggplotly()` function itself has some convenient "high-level" arguments, such as `dynamicTicks`, which tells plotly.js to dynamically recompute axes, when appropriate. The `style()` function also comes in handy for _modifying_ the underlying [traces attributes](https://plot.ly/r/reference/#scatter-hoveron) used to generate the plot: |
| 54 | + |
| 55 | +```r |
| 56 | +gg <- ggplotly(g, dynamicTicks = "y") |
| 57 | +style(gg, hoveron = "points", hoverinfo = "x+y+text", hoverlabel = list(bgcolor = "white")) |
| 58 | +``` |
| 59 | + |
| 60 | + |
| 61 | + |
| 62 | +Moreover, since `ggplotly()` returns a plotly object, you can apply essentially any function from the R package on that object. Some useful ones include `layout()` (for [customizing the layout](https://cpsievert.github.io/plotly_book/extending-ggplotly.html#customizing-the-layout)), `add_traces()` (and its higher-level `add_*()` siblings, for example `add_polygons()`, for [adding new traces/data](https://cpsievert.github.io/plotly_book/extending-ggplotly.html#leveraging-statistical-output)), `subplot()` (for [combining multiple plotly objects](https://cpsievert.github.io/plotly_book/merging-plotly-objects.html)), and `plotly_json()` (for inspecting the underlying JSON sent to plotly.js). |
| 63 | + |
| 64 | +The `ggplotly()` function will also respect some "unofficial" **ggplot2** aesthetics, namely `text` (for [customizing the tooltip](https://cpsievert.github.io/plotly_book/a-case-study-of-housing-sales-in-texas.html#fig:ggsubplot)), `frame` (for [creating animations](https://cpsievert.github.io/plotly_book/key-frame-animations.html)), and `ids` (for ensuring sensible smooth transitions). |
| 65 | + |
| 66 | +### Using plotly without ggplot2 |
| 67 | + |
| 68 | +The `plot_ly()` function provides a more direct interface to plotly.js so you can leverage more specialized chart types (e.g., [parallel coordinates](https://plot.ly/r/parallel-coordinates-plot/) or [maps](https://plot.ly/r/maps/)) or even some visualization that the ggplot2 API won't ever support (e.g., surface, [mesh](https://plot.ly/r/3d-mesh/), [trisurf](https://plot.ly/r/trisurf/), or sankey diagrams). The [cheatsheet](https://images.plot.ly/plotly-documentation/images/r_cheat_sheet.pdf) is a nice quick reference for this interface, but the [plotly cookbook](https://cpsievert.github.io/plotly_book/the-plotly-cookbook.html) has more complete overview of the philosophy behind this "non-ggplot2" approach. |
| 69 | + |
| 70 | +```r |
| 71 | +plot_ly(z = ~volcano, type = "surface") |
| 72 | +``` |
| 73 | + |
| 74 | + |
| 75 | + |
| 76 | + |
| 77 | +## Crosstalk support |
| 78 | + |
| 79 | +The R package has special support for linking/highlighting/filtering views that is not (yet) available outside of the R package. This functionality is built upon the [**crosstalk** package](https://rstudio.github.io/crosstalk/), which distinguishes between two event classes: *select* and *filter*. The **plotly** package interprets these classes in the following way: |
| 80 | + |
| 81 | +1. **Select**: add new "selection" trace(s) (i.e., graphical marks) and *dim* the other traces. Some people refer to this as "brushing" or "highlighting". |
| 82 | +2. **Filter**: retain "selection" trace(s), but *remove* other traces, and update the layout accordingly. Some people refer to this as "crossfilter" or "drill-down". |
| 83 | + |
| 84 | +The following gif helps to demonstrate the difference -- see [here](http://rpubs.com/cpsievert/275511) for the code used to generate it. |
| 85 | + |
| 86 | + |
| 87 | + |
| 88 | +Like other [crosstalk enabled widgets](https://rstudio.github.io/crosstalk/widgets.html), **plotly** responds to filter events, but you can't (yet) emit a filter event via direct manipulation of a plotly graph. Unlike (some) other crosstalk enabled widgets, **plotly** has advanced support for select (a much more broad class than filter) events, like [persistent/dynamic brushing](https://cpsievert.github.io/plotly_book/linking-views-without-shiny.html#transient-versus-persistent-selection), [brushing via indirect manipulation](https://cpsievert.github.io/plotly_book/linking-views-without-shiny.html#selection-via-indirect-manipulation), and even ways to [completely control the appearance new selection traces](https://cpsievert.github.io/plotcon17/workshop/day2/#21). In other words, these "special" brushing features work when linking multiple **plotly** graphs, but may not when linking to other crosstalk enabled widgets. |
| 89 | + |
| 90 | +To date, [this slide deck](https://cpsievert.github.io/plotcon17/workshop/day2) is the most comprehensive, yet somewhat thorough, walk-through of this framework, but the [linking views without shiny](https://cpsievert.github.io/plotly_book/linking-views-without-shiny.html) chapter of the [plotly book](https://cpsievert.github.io/plotly_book/) provides even more background. There are also numerous demos shipped with the package which provide nice examples (list all the demos via `demo(package = "plotly")`). |
| 91 | + |
| 92 | +**plotly**'s **crosstalk** functionality aims to provide tools for interactively exploring subsets of your data with a fixed definition from data to plot. If you need more flexibility, you can always embed **crosstalk** plots within a larger **shiny** app, or even [access and respond to any plotly event within shiny](https://cpsievert.github.io/plotly_book/linking-views-with-shiny.html), but adding **shiny** into the equation comes with a cost -- the result is no longer standalone HTML (harder to share/host) and linking views requires fairly sophicated knowledge/use of shiny's reactive programming framework. |
| 93 | + |
| 94 | +## Examples and documentation |
| 95 | + |
| 96 | +We have numerous online examples on <https://plot.ly/r/> and <https://plot.ly/ggplot2/>, but a more comprehensive write-up is also available at <https://plotly-book.cpsievert.me/>. The package itself ships with a number of demos (list them by running `demo(package = "plotly")`) and shiny/rmarkdown examples (list them by running `plotly_example("shiny")` or `plotly_example("rmd")`). Carson Sievert also keeps numerous [slide decks](https://talks.github.me) with useful topics and demos. |
| 97 | + |
| 98 | +## Contributing |
| 99 | + |
| 100 | +Please read through our [contributing guidelines](https://github.com/ropensci/plotly/blob/master/CONTRIBUTING.md). Included are directions for opening issues, asking questions, contributing changes to plotly, and our code of conduct. |
| 101 | + |
| 102 | +--- |
| 103 | + |
| 104 | + |
0 commit comments