You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
fix(gatsby): Ensure publicPath is always relative for gatsby develop (#11227)
In `gatsby develop` we were setting `publicPath` for `webpack-dev-server` to an absolute url _constructed_ from the program host, port and protocol
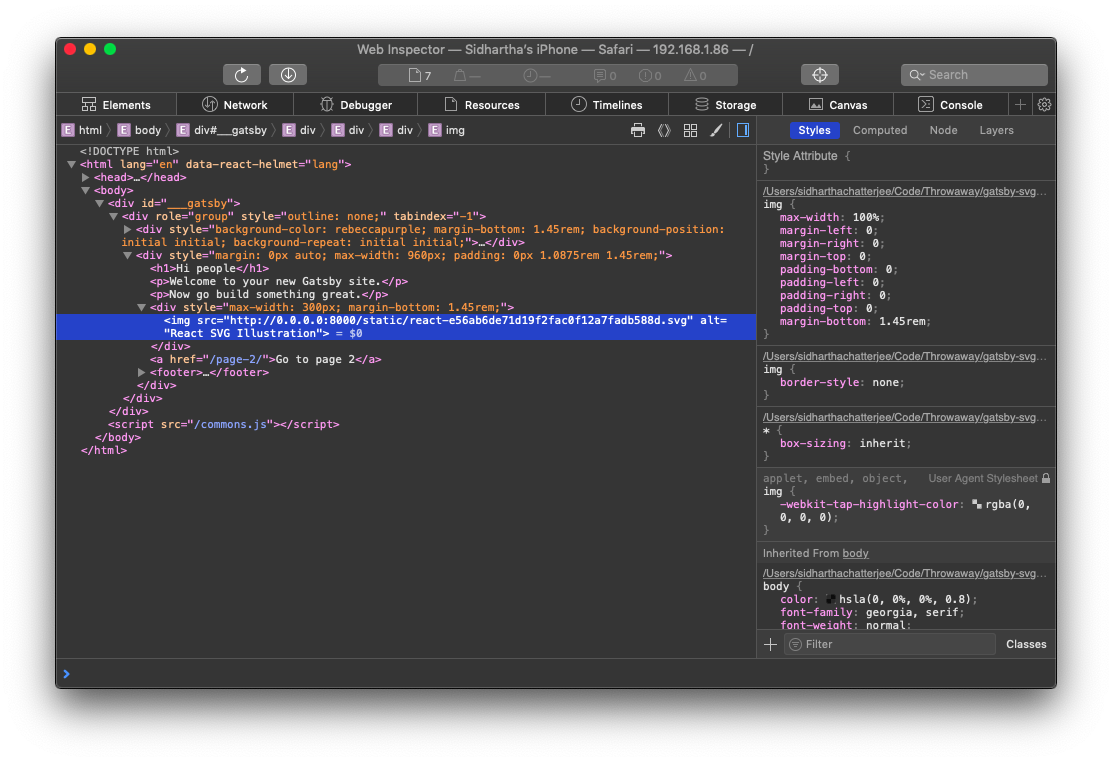
This is unnecessary and causes HMR and static links to break when viewed on a separate device over a network like in this screenshot below

This pull request fixes this by making the publicPath _always_ relative
Fixes#11219 and #5801
0 commit comments