-
Notifications
You must be signed in to change notification settings - Fork 927
getIdTokenResult appears to error when offline for an extended time #5813
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
As a test, I replaced the As things currently are, a PWA that integrates use of custom claims during app start can seemingly only be used offline for up to an hour or so unless we test for an internet connection and include a workaround for token claims checks. |
|
I have a similar error, I now get automatically signed out after roughly 15-20 minutes of inactivity, which never has been the case before. The error message in the console gives a 403 error for |
|
@MvRemmerden that sounds like a different issue. A 403 indicates there's a different problem, while this bug is about an app that's fully offline. Please file a separate issue with more details. @185driver I will take a look. The user should only be logged out in a couple specific circumstances: firebase-js-sdk/packages/auth/src/core/user/invalidation.ts Lines 44 to 48 in a185b14
|
|
@sam-gc Just found the problem, somehow my API key didn't have access to the Token API anymore... |
|
@185driver I'm unable to reproduce this in the latest version. When forcing a refresh offline, the user stays logged in. When waiting an hour for token refresh and then reopening the PWA, the network request fails as expected but the user stays logged in. Just to make sure all bases are covered, if you try/catch the |
|
Thanks, @sam-gc. I'll take a look and report back. |
|
@sam-gc I've tried replacing my const result = await getIdTokenResult(user).catch((err) => console.log(err));Additionally, I've discovered that the error occurs on desktop (Chrome Windows) as well, so it's not related to mobile use. To help identify if my code is the culprit rather than this being a bug, I created a minimal repro here that demonstrates the behavior. The auth credentials are username: The complete source code for the repro app can be found here, along with a readme file explaining project setup. Maybe a perusal of the code will shed some light on the issue, though because the app works offline fine for up to an hour including reloads, I'm not sure how the code could be the problem. If you have any other suggestions for me, I'd be pleased to try them as well. Thanks. |
[REQUIRED] Describe your environment
[REQUIRED] Describe the problem
My PWA forcefully signs out the user if accessed offline after an extended period has passed. The result is not being able to use the app again until a connection is found and the user can sign back in. From the console log it appears that a call to
getIdTokenResult()is failing and may (?) be the issue.I'm seeing a similar (same?) app behavior on iOS 15 in Safari on an iPad MIni, but am unable to confirm what is actually happening in terms of errors.
Steps to reproduce:
Relevant Code:
// vue.js v2 code (App.vue)
The Firebase getIdTokenResult docs mention the refreshing of the token when it expires. The failed call to
securetoken.googleapis.com/v1/token?key=AIzaSy...8hOa8seems somewhat suspect.Though not the same version of firebase, or even the same OS environment, similar issues to mine have occurred elsewhere (e.g.#1104).
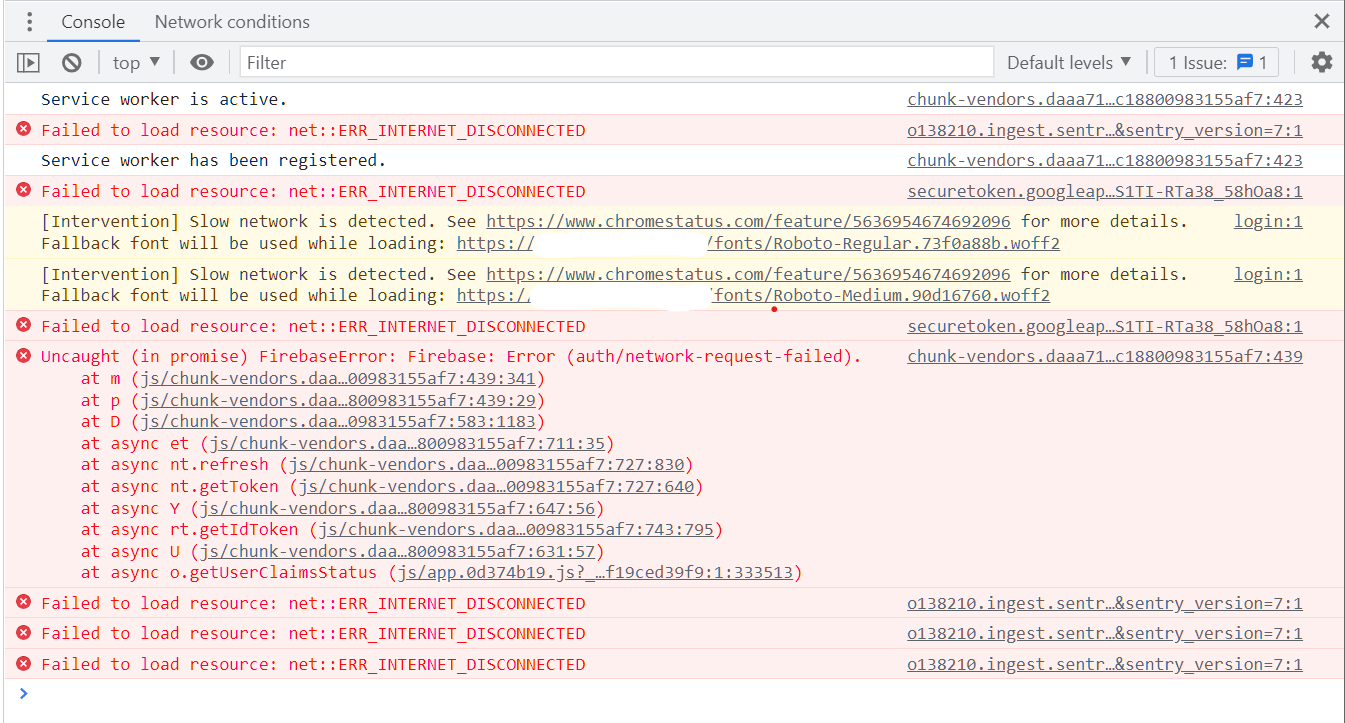
Here's a console log of my errors:

The text was updated successfully, but these errors were encountered: