-
Notifications
You must be signed in to change notification settings - Fork 85
[question] How to forbid embedding <link> to <head> #125
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Dude this is more sounding like a misconfig. You should look at RFR demo or universal demo. There’s a way to not emit the file but just perform the hash. Sounds like you build more or less the same client side of css that I do for server? |
|
I’d like to take a look at ur config and repo before opening up the codebase. I’ll debug the sustem from within but on your repo. Whatever the issue. I’ll resolve it - but time is so limited that I need to make supporting as fast and easier for myself. I hope you understand. And I’ll totally fix any problem in my software. But once I dig in - it’s like 10min allocation I’ve got 🤪hit me with a repo. Public or private. I own an LLC and can sign whatever you need to take a look at fix it. Assuming this is some big private company who’s worried about IP. |
|
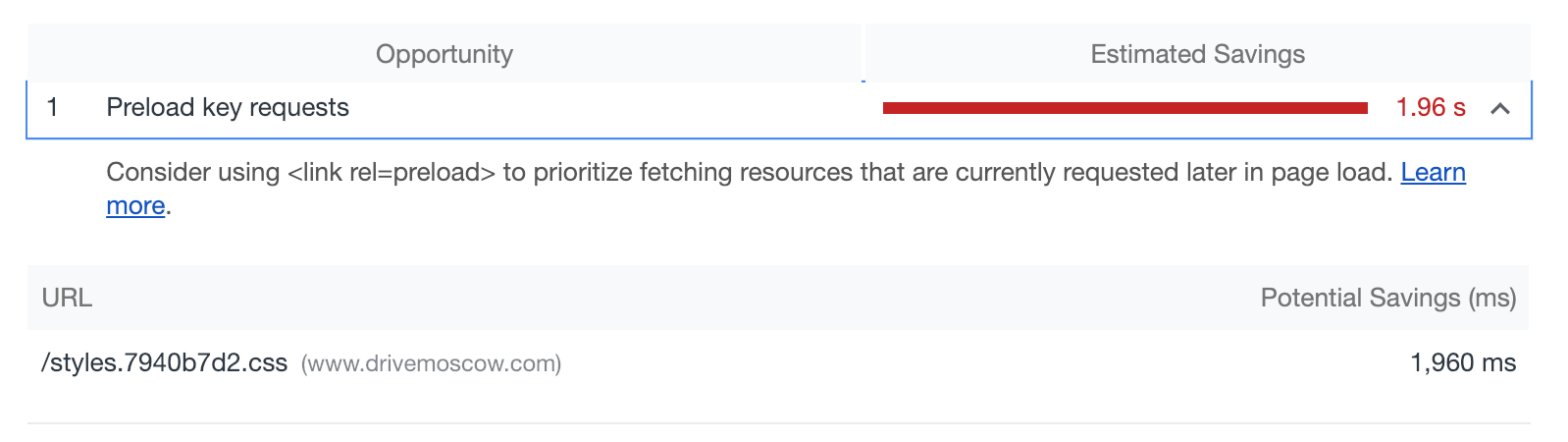
This is the link to production deployed site: https://www.drivemoscow.com you can run Google Lighthouse Audit for performance, and you will see this error: If you open "View Page Source", you will see: but at runtime I also got this This is access to my private repo. https://github.com/JustFly1984/drivemoscow-static/invitations branch development
react-static's webpack config is in https://github.com/nozzle/react-static/tree/v6/packages/react-static/src/static/webpack
can't figure out what is wrong. Thank you for help! I'm planning to publish |
|
I'm not a big company and this project is based on opensource. I believe you have good reputation and will remove copy of my repo from your hard drive. |
|
BTW I'm using react-static v6.beta.29 |
|
Please make new branch from development for fixes |
|
Of course 😋 |

I'm working on
react-staticwebsite static generator. Currently we running Webpack two times, first time for browser, second for SSR, to achieve fastest generated content. It works fine, cos we using 2 Webpack configs, and running it in parallel.By default we using
extract-css-chunks-webpack-pluginonly in browser Webpack config, but in case of CSS modules, we need to runextract-css-chunks-webpack-pluginsecond time, which results in double css file declaration in<head>.The question is: how to forbid
extract-css-chunks-webpack-pluginto embed style to ?Both files has same hash and file name, but for browser config we made custom wrapper, which makes src full url path (with https://domain.name/, instead of local paths provided by
extract-css-chunks-webpack-plugin, and we are adding<link rel='preload'>The text was updated successfully, but these errors were encountered: