Improve styling of dialogs to avoid unwanted layout shift when scaling up the application #1309
Labels
conclusion: resolved
Issue was resolved
criticality: medium
Of moderate impact
priority: medium
Resolution is a medium priority
topic: accessibility
Enabling the use of the software by everyone
topic: code
Related to content of the project itself
type: imperfection
Perceived defect in any part of project
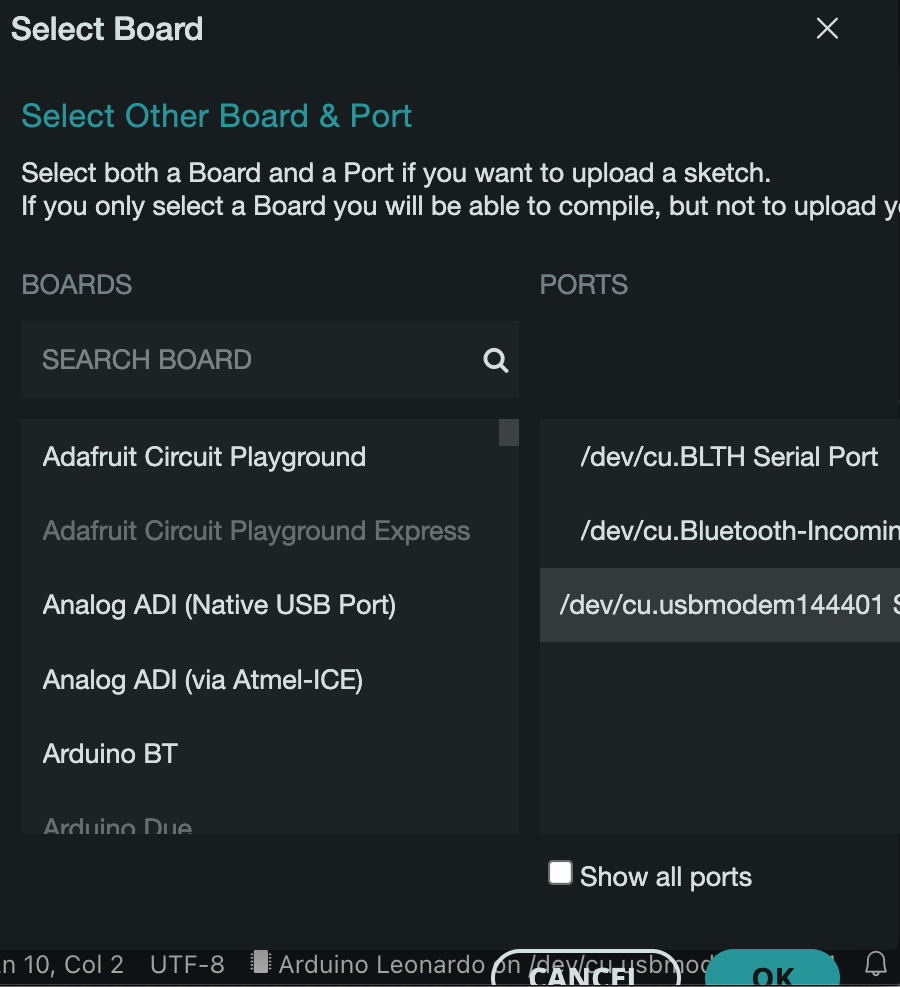
We've noted that the layouts of some dialogs in the IDE2 become distorted (with buttons going offscreen), when scaling up the application.
We should add css rules to ensure dialog layout shifts that impair usability do not occur on scaling up the app. Generally speaking our dialogs should have a fixed header and footer, content between should not overflow and push things out of view.
We should review all dialogs at different scales in the IDE2, we can group simpler dialogs that share rules into single PR, and use separate PRs for more complex dialogs (like the board / port selector).
Example of distorted board selector dialog when app is scaled up and the window width is reduced:

The text was updated successfully, but these errors were encountered: