You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Difference in first build is comprehensible (to copy static - immutable assets to serve folder), however, why is so big difference in rebuild time when i change typescript file?
(another project)
The text was updated successfully, but these errors were encountered:
Versions:
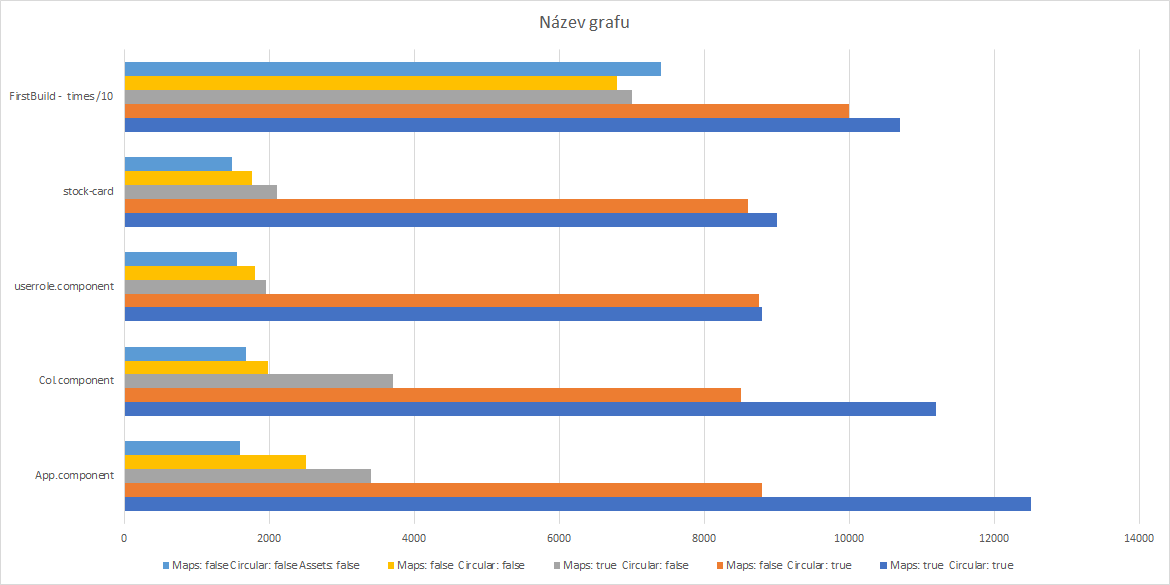
Rebuild time is somehow affected by assets in angular.json - here are table with times with and without assets:
Difference in first build is comprehensible (to copy static - immutable assets to serve folder), however, why is so big difference in rebuild time when i change typescript file?
(another project)

The text was updated successfully, but these errors were encountered: