You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Looks like Ivy prevents tree shaking of not referenced components/injectables. It's either a bug, or positive difference in build size can only be seen if application code actually uses all features of all dependencies, which is not realistic.
🔬 Minimal Reproduction
Create a minimal application: ng new --defaults --minimal -S -s -t -g ivy-size
Build with and without ivy to measure bundle sizes of an empty app:
With "enableIvy": false: main-es2015 is 125 kB
With "enableIvy": true: main-es2015 is 103 kB ✔️
Install package angular2-toaster: npm i angular2-toaster
Import ToasterModule in app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ToasterModule } from 'angular2-toaster';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
ToasterModule.forRoot(),
],
bootstrap: [AppComponent]
})
export class AppModule { }
Build with and without ivy again:
With "enableIvy": false: main-es2015 is 131 kB (increased by 6 kB)
With "enableIvy": true: main-es2015 is 144 kB❌(increased by 41 kB)
Add <toaster-container></toaster-container> to app.component.ts
Build again:
With "enableIvy": false: main-es2015 is 146 kB
With "enableIvy": true: main-es2015 is 144 kB
Sizes equalized, but now compare the final size with the size of an empty app:
build with "enableIvy": false increased by (146-125)=21 kB
build with "enableIvy": true increased by (144-103)=41 kB
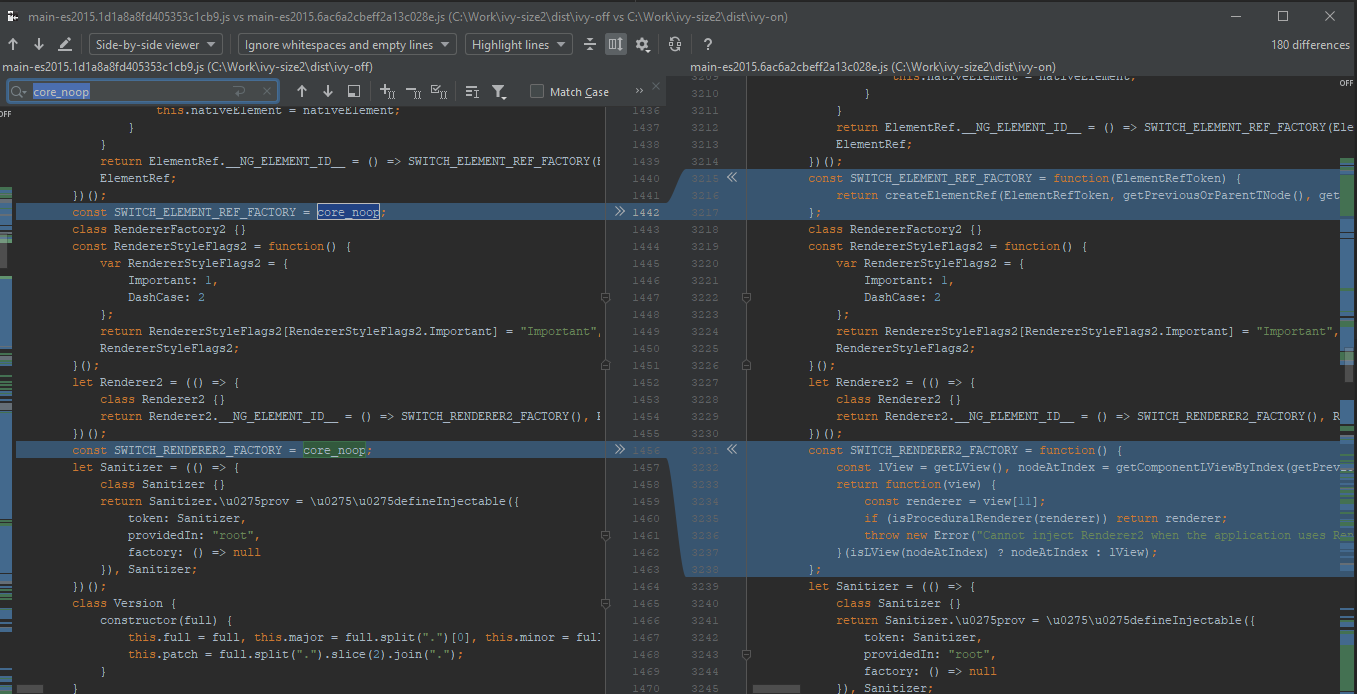
I tried to make builds with command NG_BUILD_DEBUG_OPTIMIZE=minify ng build --prod and I noticed this difference in builds:
[ngSwitch] is used in component [toastComp], which is used by component <toaster-container>. But in <toaster-container>, component [toastComp] will not be displayed unless there's at least one element in array toasts. And to add an element I need to inject service ToasterService, which I do not do in my little app.
Here's my attempt to reproduce the issue without dependencies:
Create a minimal application: ng new --defaults --minimal -S -s -t -g ivy-size
Build with and without ivy to measure bundle sizes of an empty app:
Lets build with NG_BUILD_DEBUG_OPTIMIZE=minify&&ng build --prod:
By looking at difference in builds I can see that not used features of CommonModule are not removed:
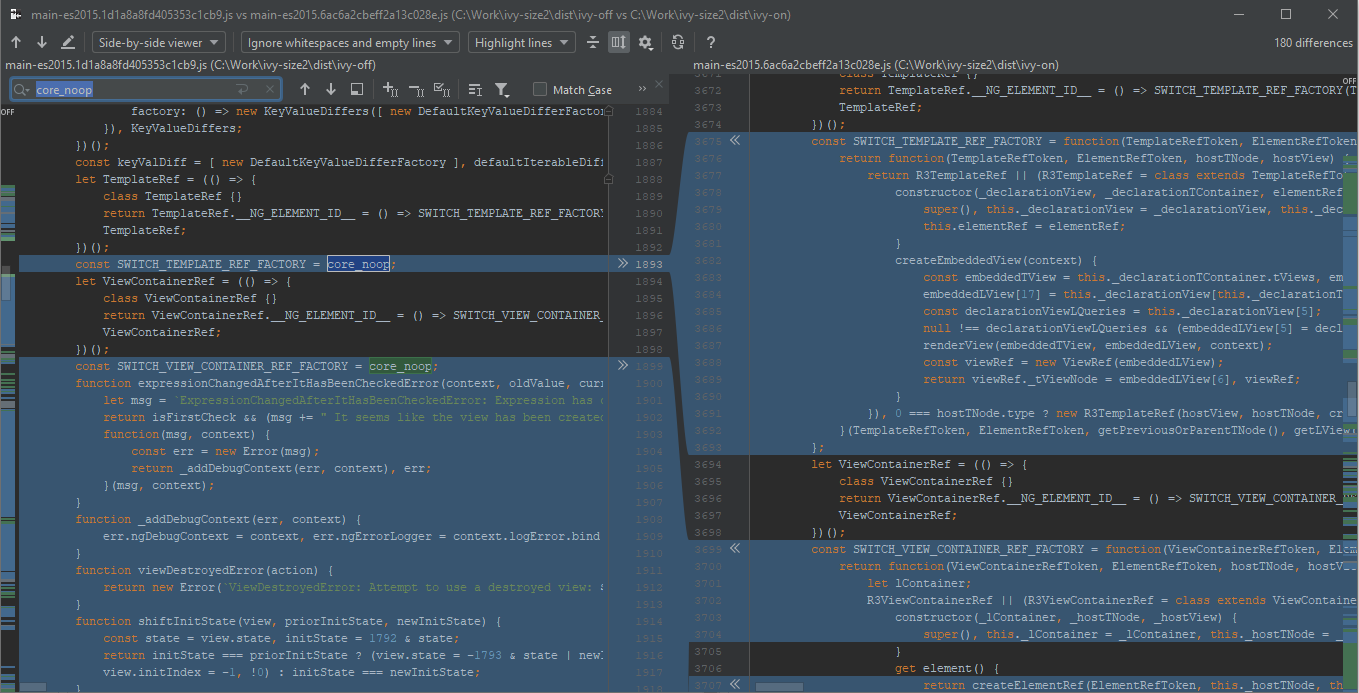
Same for FormsModule:
Interestingly, some not referenced classes of @angular/forms are removed: I can find RadioControlValueAccessor but not PatternValidator or NgSelectOption.
🐞 Bug report
Command (mark with an
x)Description
Looks like Ivy prevents tree shaking of not referenced components/injectables. It's either a bug, or positive difference in build size can only be seen if application code actually uses all features of all dependencies, which is not realistic.
🔬 Minimal Reproduction
ng new --defaults --minimal -S -s -t -g ivy-size"enableIvy": false:main-es2015is 125 kB"enableIvy": true:main-es2015is 103 kB ✔️npm i angular2-toasterToasterModuleinapp.module.ts:"enableIvy": false:main-es2015is 131 kB (increased by 6 kB)"enableIvy": true:main-es2015is 144 kB❌(increased by 41 kB)<toaster-container></toaster-container>toapp.component.ts"enableIvy": false:main-es2015is 146 kB"enableIvy": true:main-es2015is 144 kBSizes equalized, but now compare the final size with the size of an empty app:
"enableIvy": falseincreased by (146-125)=21 kB"enableIvy": trueincreased by (144-103)=41 kBI tried to make builds with command

NG_BUILD_DEBUG_OPTIMIZE=minify ng build --prodand I noticed this difference in builds:[ngSwitch]is used in component[toastComp], which is used by component<toaster-container>. But in<toaster-container>, component[toastComp]will not be displayed unless there's at least one element in array toasts. And to add an element I need to inject service ToasterService, which I do not do in my little app.Here's my attempt to reproduce the issue without dependencies:
ng new --defaults --minimal -S -s -t -g ivy-size"enableIvy": false: main-es2015 is 125 kB"enableIvy": true: main-es2015 is 103 kB ✔️app.module.tswith:Lets build it:
"enableIvy": false:main-es2015is 158 kB"enableIvy": true:main-es2015is 157 kB ❌the initial positive difference in size is gone.
Lets build with


NG_BUILD_DEBUG_OPTIMIZE=minify&&ng build --prod:By looking at difference in builds I can see that not used features of CommonModule are not removed:
Same for FormsModule:


Interestingly, some not referenced classes of
@angular/formsare removed: I can findRadioControlValueAccessorbut notPatternValidatororNgSelectOption.🌍 Your Environment
Anything else relevant?
I tried to set
"sideEffects": false,in package.json ofangular2-toaster, it didn't help.The text was updated successfully, but these errors were encountered: