-
Notifications
You must be signed in to change notification settings - Fork 1.2k
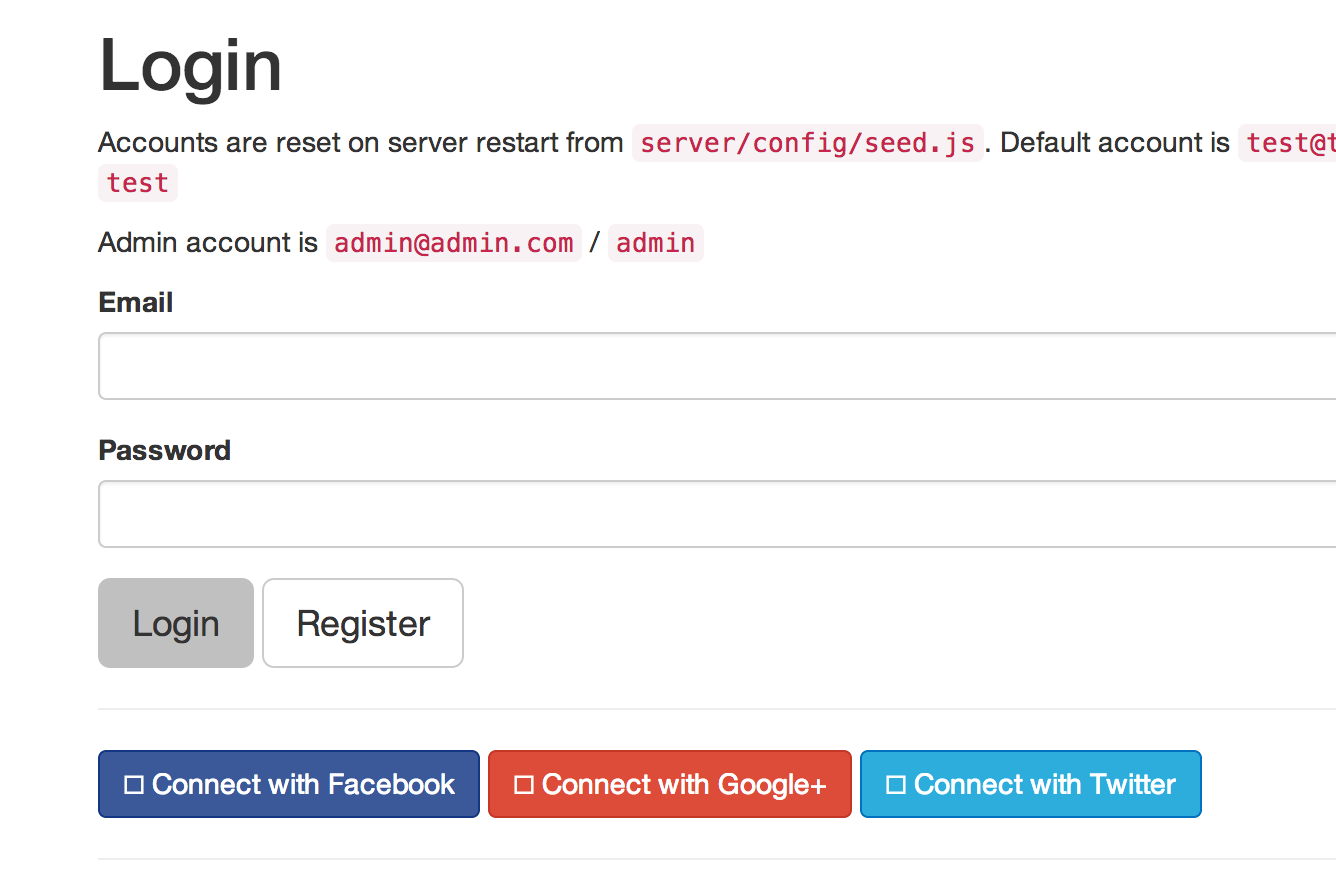
[Version 2.0.4] Glyphicon become an outline box in production mode #333
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
This is because the style sheet referencing the glyphicon font has been moved and its relative path to the font is broken. Because the url is Unfortunately I don't know of an elegant solution. Part of the problem is that the style sheet ends up at a public route of But thats not really in the spirit of the new project layout. Its really setup for your font files to go in If anyone else has any ideas on a way to handle this, I would (and i'm sure @kobkrit would as well) love to hear them. |
|
Relative symlink is out of the question? |
|
@chester1000, I definitely wouldn't say "out of the question". In fact atm, its probably the simplest workaround. Definitely a workaround though. Still I'm in agreement for the time being. @kobkrit, you could use something like geddski/grunt-symlink to automate the creation of the symlinks. your config might look something like this: symlink: {
fonts: {
dest: '<%= yeoman.dist %>/public/fonts',
relativeSrc: '../bower_components/bootstrap/dist/fonts',
options: {type: 'dir'} // 'file' by default
}
} |
|
BTW, if you generate the project with LESS, the less task with take care of rewriting the urls properly. Just a thought if you're trying to get something up and running. |
|
Great! Many thanks @DaftMonk and everyone. |
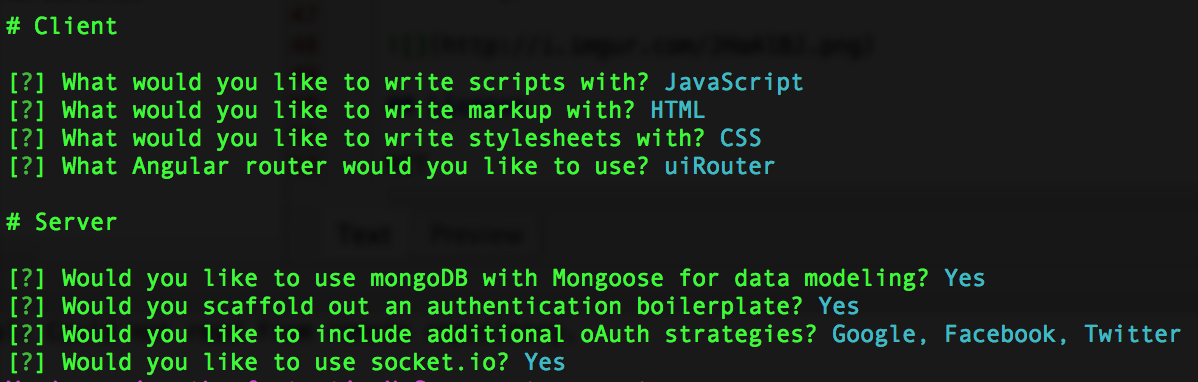
Happened only in production mode, not in development mode.
Use the following setting...

See this..

The text was updated successfully, but these errors were encountered: